Difference between revisions of "Managing your GrowthZone CMS Website"
Cpetterson (talk | contribs) |
|||
| (85 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ==Overview of your GrowthZone | + | <div class="toclimit-2"> |
| − | + | __TOC__ | |
| + | =='''Overview of your GrowthZone CMS'''== | ||
GrowthZone has designed and built hundreds of engaging and compelling association websites, to help enhance your brand and drive increased traffic, engagement, and usage of your most important public-facing asset. A wide variety of themes are available for you to choose from. '''[https://www.growthzone.com/solutions/website-design/website-gallery/ Click Here]''' to view our website gallery. | GrowthZone has designed and built hundreds of engaging and compelling association websites, to help enhance your brand and drive increased traffic, engagement, and usage of your most important public-facing asset. A wide variety of themes are available for you to choose from. '''[https://www.growthzone.com/solutions/website-design/website-gallery/ Click Here]''' to view our website gallery. | ||
GrowthZone Content Management System (CMS) puts you in control of your new website 24/7. Your site is built on the WordPress Platform which provides intuitive content editing tools to make it easy to add and manage web pages, as well as incorporate your GrowthZone content into your site in seconds, all from any web browser. | GrowthZone Content Management System (CMS) puts you in control of your new website 24/7. Your site is built on the WordPress Platform which provides intuitive content editing tools to make it easy to add and manage web pages, as well as incorporate your GrowthZone content into your site in seconds, all from any web browser. | ||
| − | |||
| − | |||
| − | == | + | {| class="wikitable" |
| + | |- | ||
| + | | | ||
| + | [[File:One Row.png|25px]] | ||
| + | | style="width: 100%"| Are you managing your own website instead of using a GrowthZone CMS website and looking for GrowthZone integration resources? '''[http://integration.growthzone.com/ Visit our website integration Knowledge Base]''' | ||
| + | |} | ||
| + | |||
| + | =='''GrowthZone CMS Training Videos - Getting Started'''== | ||
| + | ===[https://www.screencast.com/t/Re65obivE GrowthZone CMS Page Editor Overview]=== | ||
| + | ===[https://www.screencast.com/t/omDqm9rTDTaM How to Create a New Page and Add to the Menu]=== | ||
| + | |||
| + | ===[https://www.screencast.com/t/27QHW1rM6 Working With the Menus, Dropdowns, and Links]=== | ||
| + | ===[https://www.screencast.com/t/O737dAXalsT GrowthZone CMS Dashboard Overview]=== | ||
| + | ===[https://www.screencast.com/t/Ta4mrEtte Add Content, Rows and Saved Rows]=== | ||
| + | ===[https://www.screencast.com/t/15mp0Hmz How to use Beaver Theme Layouts and edit header/footer]=== | ||
| + | ===[https://www.screencast.com/t/ywfcejbAtOC How to Adjust the Colors and Appearance]=== | ||
| + | ===[https://www.screencast.com/t/L1ICO9gHh How to Link a Button or Image to a PDF ]=== | ||
| + | ===[https://www.screencast.com/t/5JkXWrMqzo How to Save a Module or Row for Re-Use]=== | ||
| + | ===[https://www.screencast.com/t/M8kKCuQDuW How to Create and Display a GZCMS Blog Post ]=== | ||
| + | ===[https://www.screencast.com/t/19H6CAPjTI How to Create Banner Ads (Requires GrowthZone Sponsors/Ads Module) and Add Them to Module Pages and Content Pages]=== | ||
| + | ===[https://www.screencast.com/t/cvrqN2k8c How to Use Accordions and Tabs]=== | ||
| + | |||
| + | =='''Working with Word Press Modules'''== | ||
| + | |||
| + | ===Working with Buttons=== | ||
| + | |||
| + | Buttons may be added to your GrowthZone CMS site to take the visitor to a different page, a saved document, etc. | ||
| + | |||
| + | To add a button, open the Page Editor from the black bar across the top of your site. Click the plus (+) symbol in the top right corner, next to the Done button, to start adding content to your page. Click and hold the "Button" item to drag a button to the desired location and drop into place. | ||
| + | |||
| + | [[File:Button-Module-GZCMS.jpg|350px|left]] [[File:Word Press Button 2020.jpg|600px|center]] | ||
| + | |||
| + | #Enter the '''Text''' you would like to appear on the button. | ||
| + | #(Optional) Choose an icon to be displayed before or after the button text. You may also choose the visibility of the icon, either constant or fade when hover. | ||
| + | #Select the '''Click Action''': | ||
| + | #*'''Link''': enter the desired link. You may select to open the link in a new window or | ||
| + | #*'''Light Box''': A lightbox is an overlay or a popup window that goes over the website page. This option allows you to enter html content, or a video. | ||
| − | + | '''[https://www.screencast.com/t/L1ICO9gHh Watch a Video on How to Link to a PDF Document ]''' | |
| − | |||
| − | |||
| − | + | ===Create an Anchor to a section on a Page=== | |
| − | + | An anchor link is a type of link on the page that brings your visitors to a specific place on that same page. It allows them to jump to the section they’re most interested in. Creating an anchor will be a two step process: | |
| − | + | #Add an id to the section you wish to anchor to | |
| + | #Create a hyperlink to the text or section you wish to anchor from | ||
| − | + | '''Add an ID to a section you wish to anchor to''': | |
| − | + | #In editor mode, click the edit icon for the section you wish to anchor to. | |
| − | + | #Locate the '''HTML Element''' section. This is generally on the the '''Advanced''' tab, but may vary dependent on the type of element you are working with. | |
| − | + | #:[[File:Anchor to image 2020.jpg|600px|center]] | |
| − | + | #In the '''id''' section, enter the id to be assigned to this section. This can be anything, but must be all numbers or letters with '''no spaces'''. In the example above, the id is '''be-part-of-solution'''. | |
| − | + | #Click '''Save'''. | |
| − | + | '''Create the hyperlink to the anchored section''' | |
| − | + | If you are working with text, and wish to create a link within the text: | |
| − | + | #Create your text element, or edit an existing element. | |
| − | + | #Highlight the text where you wish to place the hyperlink. | |
| − | + | #Click the hyperlink (chain) icon. | |
| − | + | #Enter a # followed by the anchor id with '''no spaces'''. For example, above we created an anchor id called be-part-of-solution. For the link in the URL field you will enter #be-part-of-solution. | |
| − | + | #Click '''Save'''. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Publish your page, and you now have a link anchored to a specific section on your page. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Several modules from your GrowthZone Database can easily be added to your | + | =='''Add GrowthZone Content to your GrowthZone CMS Website'''== |
| + | Several modules from your GrowthZone Database can easily be added to your website. You can add the following: | ||
*Directories | *Directories | ||
| Line 56: | Line 78: | ||
*Membership Application Form | *Membership Application Form | ||
*Lists/Committees | *Lists/Committees | ||
| − | *Store | + | *Store |
| − | The first step to add a GrowthZone module to your | + | The first step to add a GrowthZone module to your website is to generate a URL from the back-office: |
#Click '''Setup''' in the left-hand navigation panel. | #Click '''Setup''' in the left-hand navigation panel. | ||
| − | #Click '''GrowthZone Pages''' in the ''' | + | #Click '''GrowthZone Pages''' in the '''Website''' section. |
#:[[File:CP Module Page Settings.jpg|center]] | #:[[File:CP Module Page Settings.jpg|center]] | ||
| − | #Click the numbered hyper-link in the '''Pages''' column. The '''Manage Site Modules''' dialog box will open, displaying any of the modules you have currently configured for use in your | + | #Click the numbered hyper-link in the '''Pages''' column. The '''Manage Site Modules''' dialog box will open, displaying any of the modules you have currently configured for use in your website. |
#:[[File:CP Manage Site Modules.jpg|center]] | #:[[File:CP Manage Site Modules.jpg|center]] | ||
#Click the '''Add Module''' button. | #Click the '''Add Module''' button. | ||
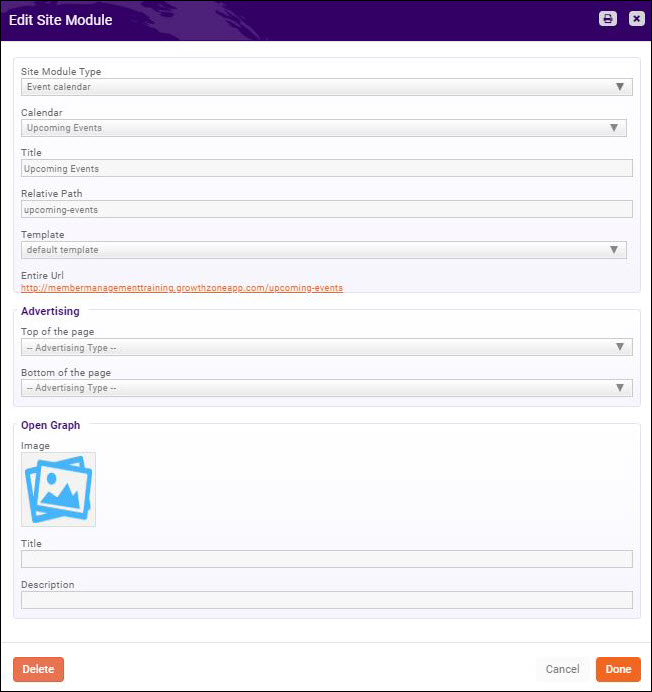
#:[[File:CP Add Site Module.jpg|center]] | #:[[File:CP Add Site Module.jpg|center]] | ||
| − | #Select the desired module from the '''Site Module Type''' drop-down. | + | #Select the desired module from the '''Site Module Type''' drop-down. '''NOTE:''' Some module types (Directories, Content, and Calendars) allow you to select a module type. We recommend selecting Version 2 for the most current, updated version whenever possible. |
| + | #:[[File:ModuleVersion 05152020.png|800px|center]] | ||
#If there are multiple instances of the site module type (for example, if you have multiple calendars multiple directories, forms, etc.), select the desired module from the drop down presented. In the example below, the '''Site Module Type''' selected is events, and a selection of the calendar to include is presented. | #If there are multiple instances of the site module type (for example, if you have multiple calendars multiple directories, forms, etc.), select the desired module from the drop down presented. In the example below, the '''Site Module Type''' selected is events, and a selection of the calendar to include is presented. | ||
| − | #:[[File: | + | #:[[File:CalendarSelection 05152020.png|800px|center]] |
| − | #Enter a '''Title'''. This is the default title that will be used on your | + | #Enter a '''Title'''. This is the default title that will be used on your website. |
#Enter a '''Relative Path'''. This will be used to populate the URL that is system generated. | #Enter a '''Relative Path'''. This will be used to populate the URL that is system generated. | ||
| − | #Select the '''Template''' to be used for this module. The templates used in your | + | #Select the '''Template''' to be used for this module. The templates used in your website design will be populated in the drop-down list. |
| − | #The '''Entire Url''' will automatically be populated after you save the new module. This is the URL that you will use on your | + | #The '''Entire Url''' will automatically be populated after you save the new module. This is the URL that you will use on your website. |
#If you are using the Sponsors/Ads module, configure the '''Top of the page''' and the '''Bottom of the Page''' advertising types. See '''[[Sponsors/Ads#Working_with_Banner_Ads|Working with Banner Ads]]''' for further details. | #If you are using the Sponsors/Ads module, configure the '''Top of the page''' and the '''Bottom of the Page''' advertising types. See '''[[Sponsors/Ads#Working_with_Banner_Ads|Working with Banner Ads]]''' for further details. | ||
#Click '''Done'''. | #Click '''Done'''. | ||
| − | The URL needed to add the module to your | + | The URL needed to add the module to your website will automatically be generated. You can use this link within the content modules on your website, or you can use the link to add a menu item to you website. |
| − | === | + | ===[https://www.screencast.com/t/rXIxD8er1tE How to Create and Assign Templates to Your Module Pages ]=== |
| − | To add a GrowthZone Module as a Menu Item on your | + | ===Add a GrowthZone Module as a Menu Item to your GrowthZone CMS website=== |
| + | |||
| + | To add a GrowthZone Module as a Menu Item on your GrowthZone CMS website, first you must generate the URL for the module as described above. | ||
#From the database, click '''Setup''' in the left-hand navigation panel. | #From the database, click '''Setup''' in the left-hand navigation panel. | ||
| − | #Click '''GrowthZone Pages''' in the ''' | + | #Click '''GrowthZone Pages''' in the '''Website''' section. |
#:[[File:CP Module Page Settings.jpg|center]] | #:[[File:CP Module Page Settings.jpg|center]] | ||
| − | #Click the numbered hyper-link in the '''Pages''' column. The '''Manage Site Modules''' dialog box will open, displaying any of the modules you have currently configured for use in your | + | #Click the numbered hyper-link in the '''Pages''' column. The '''Manage Site Modules''' dialog box will open, displaying any of the modules you have currently configured for use in your website. |
#:[[File:CP Manage Site Modules.jpg|center]] | #:[[File:CP Manage Site Modules.jpg|center]] | ||
| − | #Click the hyperlink for the module you wish to add to your | + | #Click the hyperlink for the module you wish to add to your website. In the example below, the Upcoming Events module hyper-link was selected. |
#:[[File:CP Event Module.jpg|center]] | #:[[File:CP Event Module.jpg|center]] | ||
#Copy the '''Entire Url''' link. | #Copy the '''Entire Url''' link. | ||
| − | #Access your | + | #Access your website in edit mode by clicking the [[File:CP Globe Icon.jpg]] in the header bar (back office). |
#Hover over the name of your organization in the header bar. | #Hover over the name of your organization in the header bar. | ||
#:[[File:CP Menu.jpg|center]] | #:[[File:CP Menu.jpg|center]] | ||
| Line 103: | Line 128: | ||
The menu item for your GrowthZone module has now been added to your main menu structure. | The menu item for your GrowthZone module has now been added to your main menu structure. | ||
| + | ===Adding GrowthZone Widgets=== | ||
| + | GrowthZone provides a variety of widgets that may be included on your webpages including: Business Directory Search, Info Hub Login, Database Feed, Fundraising Donate, Sponsorships, Subscription, and Ads. | ||
| − | == | + | ====Overview Video==== |
| + | '''[https://www.screencast.com/t/cDqEpTDaOyF Watch a video on how to generate database-populated widgets and embed them on a GZCMS website].''' | ||
| − | = | + | ====Generate a Widget Code==== |
| + | #Click '''Setup''' in the left-hand navigation panel. | ||
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
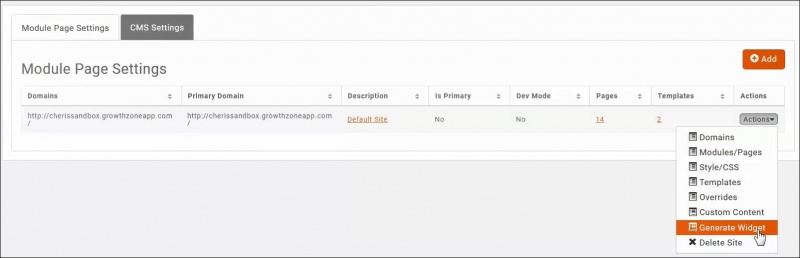
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #:[[File:Widgets.jpg|800px|center]] | ||
| + | #Select the desired Widget Type from the drop-down list. | ||
| + | #:[[File:Generate Website Widget.jpg|800px|center]] | ||
| + | #Configure the available fields as shown for each type below. | ||
| − | + | [[File:SubscriptionWidget 10302020.png|500px|right]] | |
| + | '''Generate a Subscription Widget''' | ||
| − | ''' | + | #Click '''Setup''' in the left-hand navigation panel. |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Subscriptions''' from the drop down list. | ||
| + | #In the '''Target Domain''' selector, choose the appropriate domain if multiple domains are available. | ||
| + | #In the '''Groups''' selector, select the email list/committee you wish to allow people to subscribe to. '''NOTE:''' a list/committee must have the '''Public Can Join''' option enabled to appear in this list. See '''[[Lists/Committees#Update_List.2FCommittee_General_Settings|Update List/Committee General Settings]]''' for more information. If no lists have the '''Public Can Join''' option enabled, no list will appear in the selector, and the widget will not generate any code. | ||
| + | #Customize the '''Message''' you wish displayed in the widget. The messaging to the right will update. | ||
| + | #Select the information you wish to collect from subscribers: Email address ONLY, or Email Address, First Name, and Last Name. | ||
| + | #The widget code is automatically updated with your customizations. Copy and paste this code into your website's html editor. | ||
| + | #Click '''Close'''. | ||
| − | |||
| − | + | [[File:Generate Directory.jpg|500px|right]] | |
| + | '''Generate a Business Directory Search Widget''' | ||
| − | ''' | + | #Click '''Setup''' in the left-hand navigation panel. |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Business Directory Search''' from the drop-down list. | ||
| + | #Configure the following fields: | ||
| + | #*'''Target Domain''': This will default to the domain of your website. If you have multiple websites, select the appropriate domain. | ||
| + | #*'''Directory''': Select the directory for which you wish to generate the widget. | ||
| + | #*'''Maximum Results''': Enter the maximum number of results to be returned. The default is 10. | ||
| + | #*'''Button Text''': You may customize the text on the search button. The default text is '''Search'''. | ||
| + | #*'''Keyword Placeholder''': You may customized the text shown in the keyword search box. The default is '''Enter name, category or keyword'''. | ||
| + | #*'''Appearance''': This option allows you to style the page. If ''''Default''' is selected, the widget will use the defaults used in your website. If custom is selected, you may customize the font and font colors. | ||
| + | #The widget code is automatically updated with your customizations. Copy and paste this code into your website's html editor. | ||
| + | #Click '''Close'''. | ||
| − | |||
| − | ''' | + | [[File:Login Widget.jpg|500px|right]] |
| + | '''Generate an Info Hub Login Widget''' | ||
| − | If | + | #Click '''Setup''' in the left-hand navigation panel. |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Login''' from the drop-down list. | ||
| + | #Configure the following: | ||
| + | #*'''Target Domain''': If you have multiple websites, select the desired website. | ||
| + | #*'''Header Text (Logged In)''': Enter the text to be displayed when the member is logged in to the Info Hub. The default is '''Logged in As'''. | ||
| + | #*'''Header Text (Logged Out)''': Enter the text to be displayed when the member wishes to log in. The default is '''Member Login'''. | ||
| + | #*'''Display Remember Password''': Enable this check-box if you wish to display a remember password check-box on the login screen. | ||
| + | #*'''Forgot Password Text''': Enter the text to be displayed for forgotten password. The default is '''Forgot your username/password?'''. | ||
| + | #*'''Login Button Text''': Enter the text to be displayed on the log-in button. The default is '''Log in'''. | ||
| + | #*'''Display Logout Button''': Enable this check-box if you wish to include a log-out button. | ||
| + | #*'''Member Area Name''': Enter the name of your Info Hub. The default is '''Member Information Center'''. | ||
| + | #*'''Appearance''': This option allows you to style the page. If ''''Default''' is selected, the widget will use the defaults used in your website. If custom is selected, you may customize the font and font colors. | ||
| + | #The widget code is automatically update with your customizations. Copy and paste this code into your website's html editor. | ||
| + | #Click '''Close'''. | ||
| − | |||
| − | + | [[File:Generate Widget New Member.jpg|500px|right]] | |
| + | '''Generate a Database Feed Widget - New Members''' | ||
| − | + | #Click '''Setup''' in the left-hand navigation panel. | |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain'''drop-down list. | ||
| + | #Select '''Members-New''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Configure the following (as selections are made, the results area of the dialog box will be updated)*: | ||
| + | #*Select the desired '''Directory''' from the drop-down list. This is the directory that will be used to locate new members. | ||
| + | #*Enter the number of '''Days Back''' that you wish to use to identify new members. | ||
| + | #*Select the desired '''Animation''' for your new member list. | ||
| + | #*Enter the '''Scroll Frequency'''. The default is 35. | ||
| + | #*Enter the '''Maximum Results'''. This setting allows you to define the maximum number of new members to be displayed in the new members list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed when there are no members that match your '''Days Back''' criteria. | ||
| + | #*'''Create Links''': Enable this option if you wish links to the members directory page to be created in the list. | ||
| + | #*'''Open in New Window''': If you have enabled '''Create Links''', select this option if you wish the member's directory page to open in a new window when the link is clicked. | ||
| + | #*'''Appearance''': Select the desired styling from the drop-down list. When an option is selected, you will see the results preview. Styling includes changing default colors and fonts. | ||
| + | #Copy and paste the displayed code into your website's html editor. | ||
| + | #Click '''Close'''. | ||
| − | |||
| − | |||
| + | [[File:Generate Widget Upcoming Events.jpg|500px|right]] | ||
| + | '''Generate a Database Feed Widget - Upcoming Events''' | ||
| − | + | #Click '''Setup''' in the left-hand navigation panel. | |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain''' drop-down list. | ||
| + | #Select '''Events Upcoming''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Configure the following (Note: as configuration selections are made, results will display in the right hand corner of the dialog box): | ||
| + | #*'''Calendar''': Select the calendar to be searched for upcoming events. | ||
| + | #*'''Category''': Select the desired event category to be search for upcoming events '''OR''' select '''Any Category''' to include all categories. | ||
| + | #*'''Display Location''': Enable this option if you wish to display the location details in the upcoming events list.''' | ||
| + | #*'''Display Search Description (Teaser)''': Enable this option if you wish to include the search description in the upcoming events list. If this option is enabled, you can also configure the '''Teaser Length (Maximum)''' to indicate the number of characters to be included. | ||
| + | #*'''Days Forward''': Enter the number of days forward you would like to be used to identify upcoming events. | ||
| + | #*'''Date Format''': Select the desired date format from the drop-down list. | ||
| + | #*'''Animation''': Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic. | ||
| + | #*'''Maximum Results''': Enter the maximum number of events to be included in the list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed if no events are found in the '''Days Forward'''. | ||
| + | #:'''Create Links''': Enable this option if you wish to include the links to events in your list. If this option is enabled, you may also choose to enable '''Open in New Window''', which would open the event in a new window so the user does not navigate away from the page. | ||
| + | #*'''Appearance''': Select the desired '''Styling'''. | ||
| + | #Copy the code and paste into your website. | ||
| + | #Click '''Close'''. | ||
| + | [[File:Generate Widget Jobs.jpg|500px|right]] | ||
| + | '''Generate a Database Feed Widget - Web Content - Jobs''' | ||
| − | + | #Click '''Setup''' in the left-hand navigation panel. | |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain''' drop-down list. | ||
| + | #Select '''Web Content''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Select '''(Jobs)/jobs''' from the '''Content Type''' drop-down list. | ||
| + | #Configure the following: | ||
| + | #*'''Category''': Select the job category to include in your list '''OR''' select '''Any Category'''. | ||
| + | #*'''Display Sub-Title''': Enable this option if you wish to include the sub-title of the jobs in your list. | ||
| + | #*'''Display Contact''': Enable this option if you wish to include the job contact in your list. If enabled, you may choose to '''Link Contact''': | ||
| + | #:* '''Do Not Link''': A link to the contact will not be included in the list | ||
| + | #:*'''Link in New Window''': If this option is selected, when the link is clicked, the contact will be opened in a new browser window. | ||
| + | #:*'''Link Same Window''': If this option is selected, when the link is clicked, the contact page will be opened in the same browser window. | ||
| + | #*'''Display Content Date''': Enable this option if you wish to include the job content date in your list. | ||
| + | #*'''Display Published Dates''': Enable this option if you wish to include the published dates of the job in your list. | ||
| + | #*'''Display Search Description (Teaser)''': Enable this option if you wish to include the job search description in your list. If this option is enabled, you can also configure the '''Teaser Length (Maximum)''' to indicate the number of characters to be included. | ||
| + | #*'''Date Format''': Select the desired date format from the drop-down list. | ||
| + | #*'''Animation''': Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic. | ||
| + | #*'''Maximum Results''': Enter the maximum number of jobs to be included in the list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed if no jobs are found. | ||
| + | #:'''Create Links''': Enable this option if you wish to include the links to the jobs in your list. If this option is enabled, you may also choose to enable '''Open in New Window''', which would open the job in a new window so the user does not navigate away from the page. | ||
| + | #*'''Appearance''': Select the desired '''Styling'''. | ||
| + | #Copy the code and paste into your website. | ||
| + | #Click '''Close'''. | ||
| − | |||
| − | |||
| + | [[File:Generate Widget Coupon.jpg|500px|right]] | ||
| + | '''Generate a Database Feed Widget - Web Content - Coupons''' | ||
| − | + | #Click '''Setup''' in the left-hand navigation panel. | |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain''' drop-down list. | ||
| + | #Select '''Web Content''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Select '''Coupon''' from the '''Content Type''' drop-down list. | ||
| + | #Configure the following: | ||
| + | #*'''Category''': Select the coupon category to include in your list '''OR''' select '''Any Category'''. | ||
| + | #*'''Display Sub-Title''': Enable this option if you wish to include the sub-title of the coupon in your list. | ||
| + | #*'''Display Contact''': Enable this option if you wish to include the coupon contact in your list. If enabled, you may choose to '''Link Contact''': | ||
| + | #:* '''Do Not Link''': A link to the contact will not be included in the list | ||
| + | #:*'''Link in New Window''': If this option is selected, when the link is clicked, the contact will be opened in a new browser window. | ||
| + | #:*'''Link Same Window''': If this option is selected, when the link is clicked, the contact page will be opened in the same browser window. | ||
| + | #*'''Display Content Date''': Enable this option if you wish to include the coupon content date in your list. | ||
| + | #*'''Display Published Dates''': Enable this option if you wish to include the published dates of the coupon in your list. | ||
| + | #*'''Display Search Description (Teaser)''': Enable this option if you wish to include the coupon search description in your list. If this option is enabled, you can also configure the '''Teaser Length (Maximum)''' to indicate the number of characters to be included. | ||
| + | #*'''Date Format''': Select the desired date format from the drop-down list. | ||
| + | #*'''Animation''': Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic. | ||
| + | #*'''Maximum Results''': Enter the maximum number of coupons to be included in the list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed if no coupons are found. | ||
| + | #:'''Create Links''': Enable this option if you wish to include the links to the coupons in your list. If this option is enabled, you may also choose to enable '''Open in New Window''', which would open the coupon in a new window so the user does not navigate away from the page. | ||
| + | #*'''Appearance''': Select the desired '''Styling'''. | ||
| + | #Copy the code and paste into your website. | ||
| + | #Click '''Close'''. | ||
| − | ''' | + | [[File:Widget News.jpg|500px|right]] |
| + | '''Generate a Database Feed Widget - Web Content - News''' | ||
| − | #Click | + | #Click '''Setup''' in the left-hand navigation panel. |
| − | # | + | #Click '''GrowthZone Pages''' in the '''Website''' section. |
| − | + | #Click the small '''Actions''' button and select '''Generate Widget'''. | |
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain''' drop-down list. | ||
| + | #Select '''Web Content''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Select '''(News)/news''' from the '''Content Type''' drop-down list. | ||
| + | #Configure the following: | ||
| + | #*'''Category''': Select the news category to include in your list '''OR''' select '''Any Category'''. | ||
| + | #*'''Display Sub-Title''': Enable this option if you wish to include the news sub-title in your list. | ||
| + | #*'''Display Contact''': Enable this option if you wish to include the news contact in your list. If enabled, you may choose to '''Link Contact''': | ||
| + | #:* '''Do Not Link''': A link to the contact will not be included in the list | ||
| + | #:*'''Link in New Window''': If this option is selected, when the link is clicked, the contact will be opened in a new browser window. | ||
| + | #:*'''Link Same Window''': If this option is selected, when the link is clicked, the contact page will be opened in the same browser window. | ||
| + | #*'''Display Content Date''': Enable this option if you wish to include the news item content date in your list. | ||
| + | #*'''Display Published Dates''': Enable this option if you wish to include the published dates of the news item in your list. | ||
| + | #*'''Display Search Description (Teaser)''': Enable this option if you wish to include the news search description in your list. If this option is enabled, you can also configure the '''Teaser Length (Maximum)''' to indicate the number of characters to be included. | ||
| + | #*'''Date Format''': Select the desired date format from the drop-down list. | ||
| + | #*'''Animation''': Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic. | ||
| + | #*'''Maximum Results''': Enter the maximum number of coupons to be included in the list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed if no news items are found. | ||
| + | #:'''Create Links''': Enable this option if you wish to include the links to the news items in your list. If this option is enabled, you may also choose to enable '''Open in New Window''', which would open the news item in a new window so the user does not navigate away from the page. | ||
| + | #*'''Appearance''': Select the desired '''Styling'''. | ||
| + | #Copy the code and paste into your website. | ||
| + | #Click '''Close'''. | ||
| − | |||
| − | + | [[File:Widget Blog.jpg|500px|right]] | |
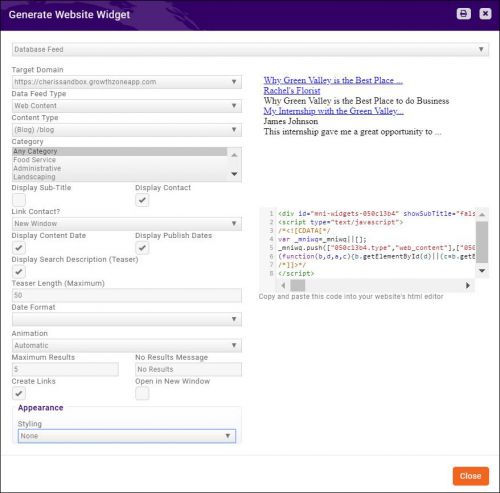
| + | '''Generate a Database Feed Widget - Web Content - Blog''' | ||
| + | #Click '''Setup''' in the left-hand navigation panel. | ||
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain''' drop-down list. | ||
| + | #Select '''Web Content''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Select '''Blog''' from the '''Content Type''' drop-down list. | ||
| + | #Configure the following: | ||
| + | #*'''Category''': Select the Blog category to include in your list '''OR''' select '''Any Category'''. | ||
| + | #*'''Display Sub-Title''': Enable this option if you wish to include the blog sub-title in your list. | ||
| + | #*'''Display Contact''': Enable this option if you wish to include the blog contact in your list. If enabled, you may choose to '''Link Contact''': | ||
| + | #:* '''Do Not Link''': A link to the contact will not be included in the list | ||
| + | #:*'''Link in New Window''': If this option is selected, when the link is clicked, the contact will be opened in a new browser window. | ||
| + | #:*'''Link Same Window''': If this option is selected, when the link is clicked, the contact page will be opened in the same browser window. | ||
| + | #*'''Display Content Date''': Enable this option if you wish to include the blog content date in your list. | ||
| + | #*'''Display Published Dates''': Enable this option if you wish to include the published dates of the blog in your list. | ||
| + | #*'''Display Search Description (Teaser)''': Enable this option if you wish to include the news search description in your list. If this option is enabled, you can also configure the '''Teaser Length (Maximum)''' to indicate the number of characters to be included. | ||
| + | #*'''Date Format''': Select the desired date format from the drop-down list. | ||
| + | #*'''Animation''': Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic. | ||
| + | #*'''Maximum Results''': Enter the maximum number of blogs to be included in the list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed if no blogs are found. | ||
| + | #:'''Create Links''': Enable this option if you wish to include the links to the blogs in your list. If this option is enabled, you may also choose to enable '''Open in New Window''', which would open the blog in a new window so the user does not navigate away from the page. | ||
| + | #*'''Appearance''': Select the desired '''Styling'''. | ||
| + | #Copy the code and paste into your website. | ||
| + | #Click '''Close'''. | ||
| − | + | [[File:Widget Testimonial.jpg|500px|right]] | |
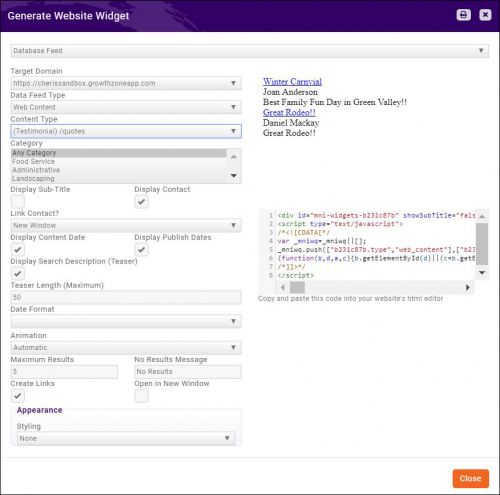
| + | '''Generate a Database Feed Widget - Web Content - Testimonial''' | ||
| − | + | #Click '''Setup''' in the left-hand navigation panel. | |
| + | #Click '''GrowthZone Pages''' in the '''Website''' section. | ||
| + | #Click the small '''Actions''' button and select '''Generate Widget'''. | ||
| + | #Select '''Database Feed''' from the '''Select a Widget Type''' drop-down list. | ||
| + | #Select your website domain from the '''Target Domain''' drop-down list. | ||
| + | #Select '''Web Content''' from the '''Data Feed Type''' drop-down list. | ||
| + | #Select '''Testimonial''' from the '''Content Type''' drop-down list. | ||
| + | #Configure the following: | ||
| + | #*'''Category''': Select the Testimonial category to include in your list '''OR''' select '''Any Category'''. | ||
| + | #*'''Display Sub-Title''': Enable this option if you wish to include the testimonial sub-title in your list. | ||
| + | #*'''Display Contact''': Enable this option if you wish to include the testimonial contact in your list. If enabled, you may choose to '''Link Contact''': | ||
| + | #:* '''Do Not Link''': A link to the contact will not be included in the list | ||
| + | #:*'''Link in New Window''': If this option is selected, when the link is clicked, the contact will be opened in a new browser window. | ||
| + | #:*'''Link Same Window''': If this option is selected, when the link is clicked, the contact page will be opened in the same browser window. | ||
| + | #*'''Display Content Date''': Enable this option if you wish to include the testimonial content date in your list. This is the '''Viewable Published Date''' configured when the testimonial was created. | ||
| + | #*'''Display Published Dates''': Enable this option if you wish to include the published dates of the testimonial in your list. | ||
| + | #*'''Display Search Description (Teaser)''': Enable this option if you wish to include the testimonial search description in your list. If this option is enabled, you can also configure the '''Teaser Length (Maximum)''' to indicate the number of characters to be included. | ||
| + | #*'''Date Format''': Select the desired date format from the drop-down list. | ||
| + | #*'''Animation''': Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic. | ||
| + | #*'''Maximum Results''': Enter the maximum number of testimonials to be included in the list. | ||
| + | #*'''No Results Message''': Enter the message you would like displayed if no testimonials are found. | ||
| + | #:'''Create Links''': Enable this option if you wish to include the links to the testimonials in your list. If this option is enabled, you may also choose to enable '''Open in New Window''', which would open the blog in a new window so the user does not navigate away from the page. | ||
| + | #*'''Appearance''': Select the desired '''Styling'''. | ||
| + | #Copy the code and paste into your website. | ||
| + | #Click '''Close'''. | ||
| − | === | + | =='''Add Members-Only Pages to your GrowthZone CMS Website'''== |
| + | GZCMS sites have the ability to publish Members-Only pages, requiring members to login to view content. If this is something you'd like to implement in your hosted GZCMS website, please contact support to perform the initial setup. Once the initial steps are complete, staff with site Editor roles can then log into their hosted GZCMS site to add Members-Only pages. | ||
| − | + | ===Creating a Members-Only page on your GZCMS website=== | |
| + | #Login into the GZCMS site of choice via the back office in GrowthZone as a site Editor | ||
| + | #:[[File:Login 05182020.png|600px|center]] | ||
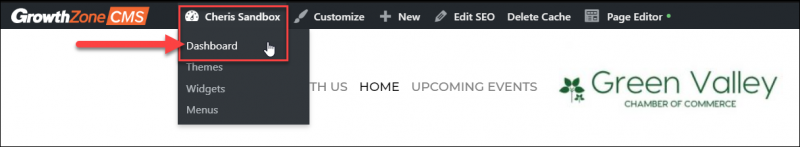
| + | #Navigate to <your site name> -> Dashboard | ||
| + | #:[[File:Dashboard 05182020.png|800px|center]] | ||
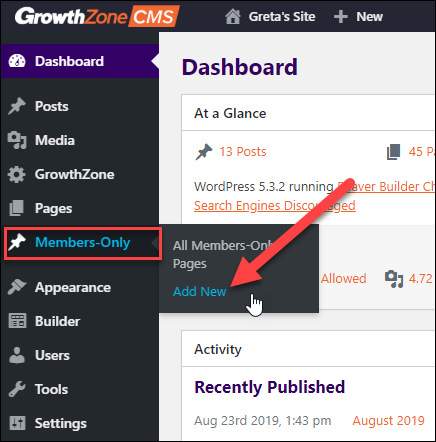
| + | # Select Members Only -> Add New and follow the normal procedure to add a page | ||
| + | #:[[File:AddNew 05182020.png|center]] | ||
| − | === | + | ===Using the Member Login/Logout shortcode=== |
| + | The Members-Only plugin has a '''[https://codex.wordpress.org/Shortcode shortcode]''' which can be used in order to display a Login/Logout (based on the user’s current state) link on pages if required. | ||
| − | + | The shortcode can be added to a page by adding '''[gz-members-only-link]''' to any page, header, footer etc. | |
| − | + | ===Viewing a Page that is Members-Only=== | |
| + | There are two ways to view the pages that are protected and part of the Members Only pages: | ||
| + | #As a logged in site Editor in GZCMS, navigate to the page, since editors and up can edit the page, they can also view the page, without any extra authentication. | ||
| + | #As a user that is not logged in editor/admin/network admin in GZCMS, you must be a member in GrowthZone for the particular customer the site belongs to authenticate to view the page. | ||
| − | + | {| class="wikitable" | |
| + | |- | ||
| + | | | ||
| + | [[File:One Row.png|25px]] | ||
| + | | style="width: 100%"| '''IMPORTANT''': Assets such as images, videos, or documents stored in the media library and embedded into the members only pages are '''NOT''' protected. | ||
| + | |} | ||
| − | == | + | =='''Configuring DNS for GrowthZone CMS Sites'''== |
| − | |||
| − | + | ===Overview=== | |
| + | '''What is DNS?''' | ||
| + | Simply put, DNS records act as the phonebook for the internet. They connect easy to read and remember domain names (mostly letters) to the IP addresses where websites are hosted. For your website to pull up correctly when a member/customer types in your website URL, the DNS configuration must be set correctly to connect your customer to the website host. In our case, we’ll have you use a cName alias which works very much like an IP address to connect visitors to your site. | ||
| − | + | It is crucial that this process is done securely as an insecure setup may work for a while but leaves your site open to malicious attacks such as domain hijacking where an attacker can automatically redirect all your visitors to another site. | |
| − | + | '''Why do I have to do this?''' | |
| − | + | One common confusion point is the assumption that this process is just automatically taken care of when you set up a new website. However, purchasing your domain name (and setting where that name points to) is a separate set of tasks and can be with a completely different company than your website host (in this case, GrowthZone). Therefore, we do not automatically have access to this information when setting up your new GrowthZone CMS site. | |
| − | + | '''What is cName vs. IP Address''' | |
| + | If you’re wondering why we’re using a cName(alias) rather than an IP address, it is because the IP may change and using a cName frees all our customers from needing to go back in and change these records every time that happens (i.e. Set it and forget it). We may change IP addresses for maintenance, upgrades, performance or security reasons but you’ll be covered with a cName as all the changes will be automatic. Unfortunately, not as many providers currently offer pointing to a cName rather than an IP address which plays a large role in the providers we’re recommending below. | ||
| − | + | ===Process=== | |
| + | Use the following steps to configure your DNS to point to the GrowthZone hosting1 cName for your GrowthZone CMS site. This task will take approximately 30 minutes. | ||
| − | + | Before you get started, you will need to know/have: | |
| − | + | #Where your domain settings (i.e. your website name www.example.com) are hosted/stored and how to access them (login info) | |
| − | + | #A GrowthZone CMS site with GrowthZone | |
| − | |||
| − | |||
| − | + | To make this process easier, GrowthZone strongly recommends using one of the two providers below: | |
| − | + | *'''GoDaddy''' - GoDaddy is a well-known leader in domains and hosting, so there’s a good chance you might have purchased your domain through them. If so, you’ll need your GoDaddy login information. If your domain needs to be renewed soon, it may be a good opportunity to consider transferring it from your current provider to GoDaddy. Information regarding domain transfers can be found here. | |
| − | ''' | + | *'''CloudFlare''' - If you have your domain with another provider, you can also use CloudFlare as a secure tool to manage the DNS configuration. You will only need a free CloudFlare account for this process. |
| − | + | If you do not want to use either of the two options above, please call our support team so we can walk you through options. It is possible that your current provider may work. Yet, due to each provider having their own features, requirements, and procedures, we cannot guarantee that other providers will meet the GrowthZone’s requirements for configuring your DNS settings for your GrowthZone CMS site. | |
| − | |||
| − | |||
| − | ''' | + | '''GoDaddy''' |
| − | + | #Click this [https://www.godaddy.com/help/set-custom-nameservers-for-domains-registered-with-godaddy-12317 link] and follow GoDaddy’s instructions. | |
| − | + | #As part of the process, you will need to enter or edit an A record into the records for both the addresses for your site. (e.g. www.example.com & example.com). Enter/edit the A Record to the following IP address: 216.17.80.69. | |
| − | |||
| − | + | '''CloudFlare''' | |
| − | + | #Click this [https://support.cloudflare.com/hc/en-us/categories/200275218-Getting-Started link] and follow CloudFlare’s simple instructions to set up a free account, add your website and configure your settings. It will ask about selecting a plan but remember, you should only need to use the free plan. As above, to correctly point your site, enter the following A record IP address: 216.17.80.69. | |
| − | + | {| class="wikitable" | |
| + | |- | ||
| + | | | ||
| + | [[File:Smallest.png|25px]] | ||
| + | | style="width: 100%"| '''NOTE:''' It may take up to 72 hours for these changes to fully take effect but if setup correctly, you will see no downtime for your site. Once these changes are made, you will not have to make updates/redo this process. If you get stuck or need help with this process, please contact us and we’ll be happy to walk you through the process. Please make sure you have the provider and login information for your domain before calling. | ||
| + | |} | ||
| − | + | =='''Website Accessibility'''== | |
| − | === | + | ===A Practical Guide to Implementing ADA Compliance=== |
| − | [https:// | + | The Practical Guide has been created to outline some of the most critical areas of focus for WCAG/ADA compliance, along with practical steps to take to ensure greater compliance so you can provide all of your visitors with the best experience possible. Click '''[https://growthzone.growthzoneapp.com/ap/CloudFile/Download/mP7oxqjP HERE]''' to download the guide for review. |
| − | + | ===Website Accessibility FAQ's=== | |
| + | '''What is Website Accessibility?''' | ||
| + | Web accessibility refers to ensuring that people with disabilities or impairments can perceive, understand, navigate, interact with and contribute to websites. | ||
| − | + | '''Am I required to make my website accessible?''' | |
| + | In the United States, Title III of the [https://www.ada.gov Americans with Disabilities Act(ADA)] requires general accessibility to those with disabilities; though not expressly stated, it has been generally held by the courts that websites are included under the requirements of Title III. Therefore, we strongly recommend all sites to be accessible to those with disabilities or impairment such as the blind/visually impaired or deaf/hard of hearing. | ||
| + | |||
| + | Specific requirements pertaining to US ADA compliance have not been issued yet. Until then, [https://www.w3.org/TR/WCAG21/ WCAG 2.1] guidelines should be used. Even though the ADA requirements are not yet published, websites are still required to provide a basic level of accessibility. | ||
| − | + | '''Websites that do not make any attempt at making content accessible risk visitors filing ADA violation complaints with the [https://www.ada.gov/filing_complaint.htm#1| US Office of Civil Rights (OCR)] or other litigation.''' | |
| − | + | '''Is my website "accessible"?''' | |
| − | + | Growth Zone is continually addressing the changes surrounding [https://www.w3.org/TR/WCAG21/ WCAG 2.1] and ADA compliance in order to ensure that our SmartCMS and GrowthZone CMS websites follow best practices for web accessibility. This ongoing initiative aims to ensure the systems not only incorporate these accessibility requirements, but our customers are informed and trained regarding best practices. We strive to ensure our customers’ sites are compliant when they are given editing access, but it is up to the site owner (our customer) to maintain and ensure ADA compliance of their site and follow SEO best practices for any new content they add themselves. | |
| − | + | '''Are there Web Accessibility Guidelines?''' | |
| − | + | Yes. [https://www.w3.org/WAI/ The Web Accessibility Initiative (WAI)] develops guidelines and techniques to use for websites that are considered to be the international standard with [https://www.w3.org/TR/WCAG21/ WCAG 2.1] being the most current published standard for web content accessibility. | |
| − | + | '''Do I need to do anything while maintaining my website for it to be accessible?''' | |
| + | Yes. It is important to note that even though a website may be accessible and ADA compliant at launch, it can quickly fall into non-compliant status if accessibility guidelines and best practices are not followed. Since content is added and maintained by you, our customers, we want to share some common pitfalls where sites that were once accessible fall out of compliance. | ||
| − | + | ===Accessibility Approach and Alternative Formats=== | |
| + | While not expressly stated in the requirements, it is generally considered to be a good idea to add a page regarding accessibility and alternative formats for content; this page can go a long way in avoiding a complaint or litigation in case non-accessible content is discovered. A link to this page should appear somewhere on your landing/home page (often in the footer) so that it can be easily found by someone using a screen reader. This page covers: | ||
| + | *Your commitment to making your content accessible to the visually impaired/ADA compliant including contact info for who should be contacted if a visually impaired visitor has trouble accessing content on the site | ||
| + | *How a visitor can access content in other formats (location on the site or contact us) | ||
| − | + | '''Text Alternatives''' | |
| − | + | Provide text alternatives for any non-text content. For images, the text will be read aloud describing the content for the visually impaired. In the case of video, closed captions should be available for the deaf and hard of hearing. Depending on which CMS platform and which module you are using for inserting images, there is a always a text field available to place ‘alt text’ or ‘alternative text’ for the image. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Alternative Document Formats''' | |
| − | + | Pdfs are great but are not readable by many screen readers. Make sure you are able to provide the document in another format such as Microsoft Word or html | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Colors and Contrast''' | |
| + | Avoid using colors in text and background that are similar. The visually impaired and those with certain types of color blindness will have difficulty distinguishing the text from the background. Always attempt to use text colors that stand out from the background. Never use flashing/strobing text or images or other items whose quick movement makes them difficult to read or understand. | ||
| − | + | '''Navigation''' | |
| + | Accessibility requirements regarding site navigation and menus will be handled when your site is created, yet you may wish to add or remove navigation and menu options later on. Try to keep any menus simple without many layers of bump-outs and dropdowns. Also, avoid having several menus on a single page or mixed in wither other content in the body such as text and images. | ||
| − | + | '''Do I have to make the MIC/Hub accessible?''' | |
| + | No. The accessibility requirements for the MIC/Hub and backoffice are handled by GrowthZone as part of the software. | ||
| − | + | '''Checking Your Site''' | |
| + | There are several online tools that you can use to check your site. A word of caution, however, as most perform their checks at the highest levels of "accessibility", resulting in flags on areas of your site that do, in fact, meet accessibility requirements. Therefore, they should be used as informative tools only. [http://wave.webaim.org/ Web Accessibility Check] | ||
| − | + | '''Want to learn more? Click the links below''' | |
| − | |||
| − | |||
| − | + | *[https://www.w3.org/WAI/WCAG21/Understanding/ Understanding WCAG 2.1] | |
| − | + | *[https://www.w3.org/WAI/tutorials/ Web Accessibility Tutorials] | |
| − | |||
| − | |||
Latest revision as of 00:40, 24 February 2021
Contents
- 1 Overview of your GrowthZone CMS
- 2 GrowthZone CMS Training Videos - Getting Started
- 2.1 GrowthZone CMS Page Editor Overview
- 2.2 How to Create a New Page and Add to the Menu
- 2.3 Working With the Menus, Dropdowns, and Links
- 2.4 GrowthZone CMS Dashboard Overview
- 2.5 Add Content, Rows and Saved Rows
- 2.6 How to use Beaver Theme Layouts and edit header/footer
- 2.7 How to Adjust the Colors and Appearance
- 2.8 How to Link a Button or Image to a PDF
- 2.9 How to Save a Module or Row for Re-Use
- 2.10 How to Create and Display a GZCMS Blog Post
- 2.11 How to Create Banner Ads (Requires GrowthZone Sponsors/Ads Module) and Add Them to Module Pages and Content Pages
- 2.12 How to Use Accordions and Tabs
- 3 Working with Word Press Modules
- 4 Add GrowthZone Content to your GrowthZone CMS Website
- 5 Add Members-Only Pages to your GrowthZone CMS Website
- 6 Configuring DNS for GrowthZone CMS Sites
- 7 Website Accessibility
Overview of your GrowthZone CMS
GrowthZone has designed and built hundreds of engaging and compelling association websites, to help enhance your brand and drive increased traffic, engagement, and usage of your most important public-facing asset. A wide variety of themes are available for you to choose from. Click Here to view our website gallery.
GrowthZone Content Management System (CMS) puts you in control of your new website 24/7. Your site is built on the WordPress Platform which provides intuitive content editing tools to make it easy to add and manage web pages, as well as incorporate your GrowthZone content into your site in seconds, all from any web browser.
| Are you managing your own website instead of using a GrowthZone CMS website and looking for GrowthZone integration resources? Visit our website integration Knowledge Base |
GrowthZone CMS Training Videos - Getting Started
GrowthZone CMS Page Editor Overview
How to Create a New Page and Add to the Menu
Working With the Menus, Dropdowns, and Links
GrowthZone CMS Dashboard Overview
Add Content, Rows and Saved Rows
How to Adjust the Colors and Appearance
How to Link a Button or Image to a PDF
How to Save a Module or Row for Re-Use
How to Create and Display a GZCMS Blog Post
How to Create Banner Ads (Requires GrowthZone Sponsors/Ads Module) and Add Them to Module Pages and Content Pages
How to Use Accordions and Tabs
Working with Word Press Modules
Working with Buttons
Buttons may be added to your GrowthZone CMS site to take the visitor to a different page, a saved document, etc.
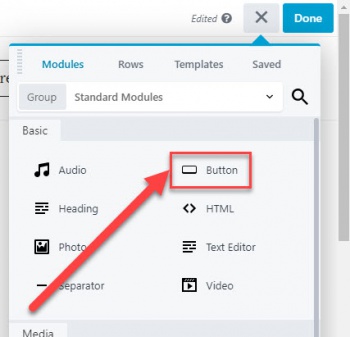
To add a button, open the Page Editor from the black bar across the top of your site. Click the plus (+) symbol in the top right corner, next to the Done button, to start adding content to your page. Click and hold the "Button" item to drag a button to the desired location and drop into place.
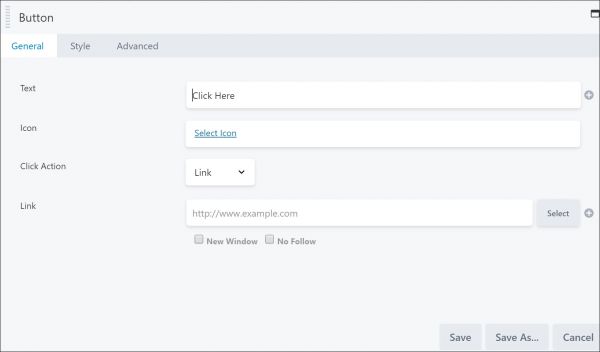
- Enter the Text you would like to appear on the button.
- (Optional) Choose an icon to be displayed before or after the button text. You may also choose the visibility of the icon, either constant or fade when hover.
- Select the Click Action:
- Link: enter the desired link. You may select to open the link in a new window or
- Light Box: A lightbox is an overlay or a popup window that goes over the website page. This option allows you to enter html content, or a video.
Watch a Video on How to Link to a PDF Document
Create an Anchor to a section on a Page
An anchor link is a type of link on the page that brings your visitors to a specific place on that same page. It allows them to jump to the section they’re most interested in. Creating an anchor will be a two step process:
- Add an id to the section you wish to anchor to
- Create a hyperlink to the text or section you wish to anchor from
Add an ID to a section you wish to anchor to:
- In editor mode, click the edit icon for the section you wish to anchor to.
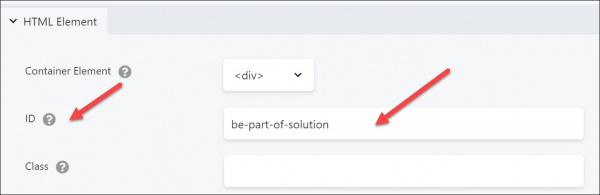
- Locate the HTML Element section. This is generally on the the Advanced tab, but may vary dependent on the type of element you are working with.
- In the id section, enter the id to be assigned to this section. This can be anything, but must be all numbers or letters with no spaces. In the example above, the id is be-part-of-solution.
- Click Save.
Create the hyperlink to the anchored section If you are working with text, and wish to create a link within the text:
- Create your text element, or edit an existing element.
- Highlight the text where you wish to place the hyperlink.
- Click the hyperlink (chain) icon.
- Enter a # followed by the anchor id with no spaces. For example, above we created an anchor id called be-part-of-solution. For the link in the URL field you will enter #be-part-of-solution.
- Click Save.
Publish your page, and you now have a link anchored to a specific section on your page.
Add GrowthZone Content to your GrowthZone CMS Website
Several modules from your GrowthZone Database can easily be added to your website. You can add the following:
- Directories
- Event Calendars
- Web Content (Blogs, News Releases, Job Postings, Deals)
- Forms
- Membership Application Form
- Lists/Committees
- Store
The first step to add a GrowthZone module to your website is to generate a URL from the back-office:
- Click Setup in the left-hand navigation panel.
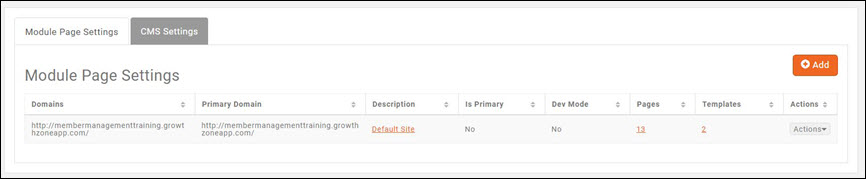
- Click GrowthZone Pages in the Website section.
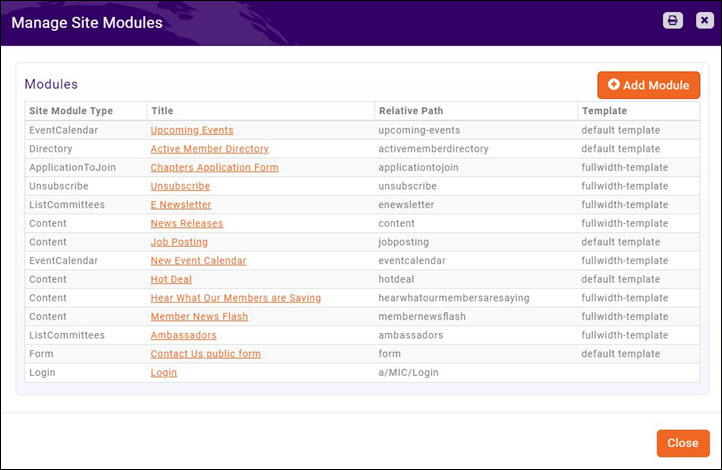
- Click the numbered hyper-link in the Pages column. The Manage Site Modules dialog box will open, displaying any of the modules you have currently configured for use in your website.
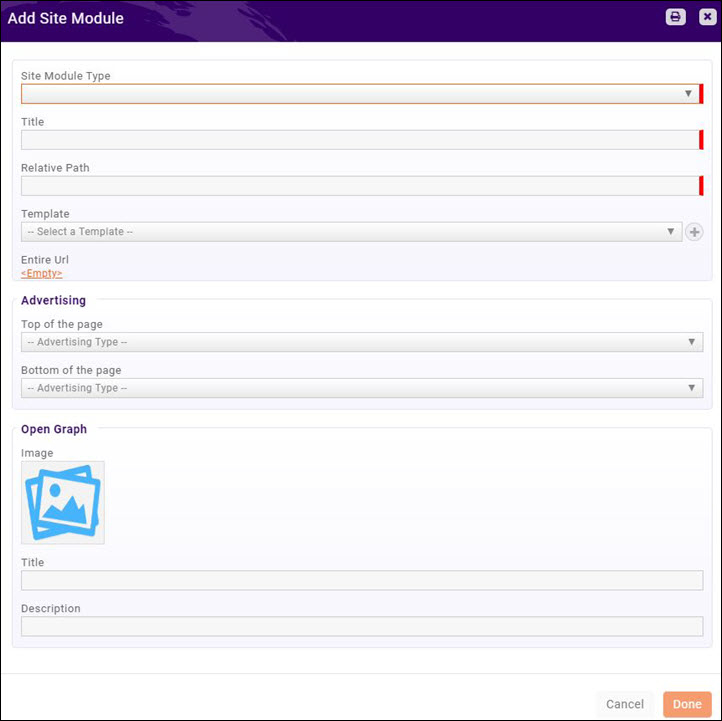
- Click the Add Module button.
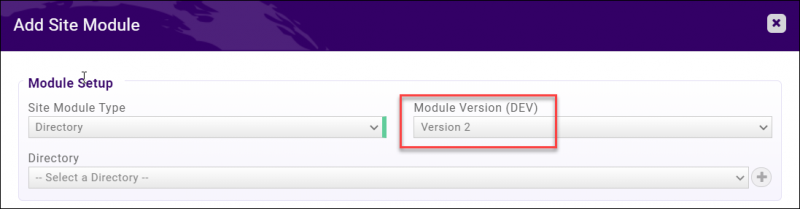
- Select the desired module from the Site Module Type drop-down. NOTE: Some module types (Directories, Content, and Calendars) allow you to select a module type. We recommend selecting Version 2 for the most current, updated version whenever possible.
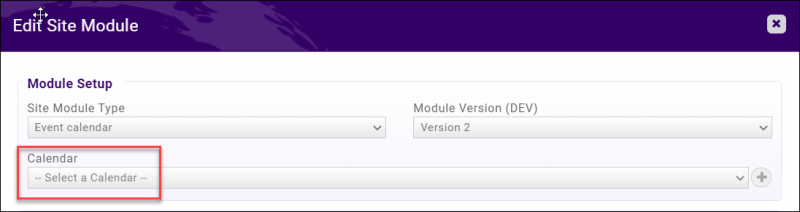
- If there are multiple instances of the site module type (for example, if you have multiple calendars multiple directories, forms, etc.), select the desired module from the drop down presented. In the example below, the Site Module Type selected is events, and a selection of the calendar to include is presented.
- Enter a Title. This is the default title that will be used on your website.
- Enter a Relative Path. This will be used to populate the URL that is system generated.
- Select the Template to be used for this module. The templates used in your website design will be populated in the drop-down list.
- The Entire Url will automatically be populated after you save the new module. This is the URL that you will use on your website.
- If you are using the Sponsors/Ads module, configure the Top of the page and the Bottom of the Page advertising types. See Working with Banner Ads for further details.
- Click Done.
The URL needed to add the module to your website will automatically be generated. You can use this link within the content modules on your website, or you can use the link to add a menu item to you website.
How to Create and Assign Templates to Your Module Pages
Add a GrowthZone Module as a Menu Item to your GrowthZone CMS website
To add a GrowthZone Module as a Menu Item on your GrowthZone CMS website, first you must generate the URL for the module as described above.
- From the database, click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the numbered hyper-link in the Pages column. The Manage Site Modules dialog box will open, displaying any of the modules you have currently configured for use in your website.
- Click the hyperlink for the module you wish to add to your website. In the example below, the Upcoming Events module hyper-link was selected.
- Copy the Entire Url link.
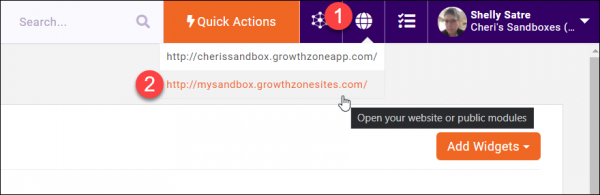
- Access your website in edit mode by clicking the
 in the header bar (back office).
in the header bar (back office). - Hover over the name of your organization in the header bar.
- Click Menu.
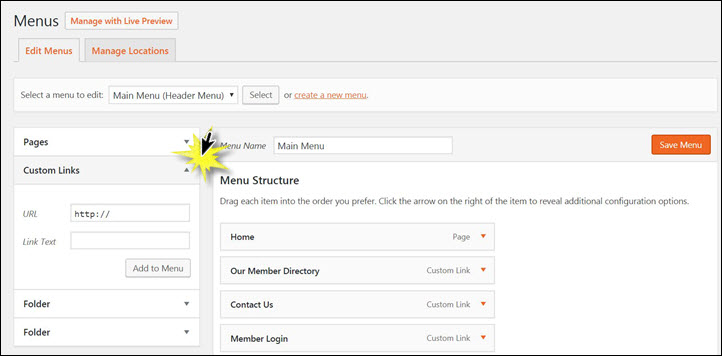
- Click the down arrow in the Customize Links section.
- Paste the previously copied Entire Url in the URL box.
- Enter the text you would like to appear on the menu for this item in the Link Text box.
- Click Add Menu.
The menu item for your GrowthZone module has now been added to your main menu structure.
Adding GrowthZone Widgets
GrowthZone provides a variety of widgets that may be included on your webpages including: Business Directory Search, Info Hub Login, Database Feed, Fundraising Donate, Sponsorships, Subscription, and Ads.
Overview Video
Watch a video on how to generate database-populated widgets and embed them on a GZCMS website.
Generate a Widget Code
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select the desired Widget Type from the drop-down list.
- Configure the available fields as shown for each type below.
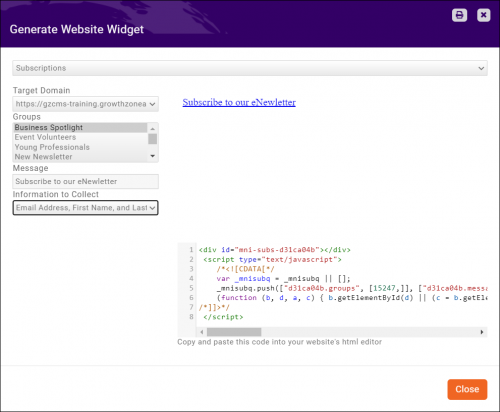
Generate a Subscription Widget
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Subscriptions from the drop down list.
- In the Target Domain selector, choose the appropriate domain if multiple domains are available.
- In the Groups selector, select the email list/committee you wish to allow people to subscribe to. NOTE: a list/committee must have the Public Can Join option enabled to appear in this list. See Update List/Committee General Settings for more information. If no lists have the Public Can Join option enabled, no list will appear in the selector, and the widget will not generate any code.
- Customize the Message you wish displayed in the widget. The messaging to the right will update.
- Select the information you wish to collect from subscribers: Email address ONLY, or Email Address, First Name, and Last Name.
- The widget code is automatically updated with your customizations. Copy and paste this code into your website's html editor.
- Click Close.
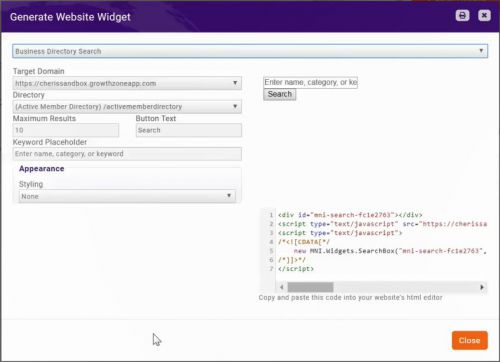
Generate a Business Directory Search Widget
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Business Directory Search from the drop-down list.
- Configure the following fields:
- Target Domain: This will default to the domain of your website. If you have multiple websites, select the appropriate domain.
- Directory: Select the directory for which you wish to generate the widget.
- Maximum Results: Enter the maximum number of results to be returned. The default is 10.
- Button Text: You may customize the text on the search button. The default text is Search.
- Keyword Placeholder: You may customized the text shown in the keyword search box. The default is Enter name, category or keyword.
- Appearance: This option allows you to style the page. If 'Default is selected, the widget will use the defaults used in your website. If custom is selected, you may customize the font and font colors.
- The widget code is automatically updated with your customizations. Copy and paste this code into your website's html editor.
- Click Close.
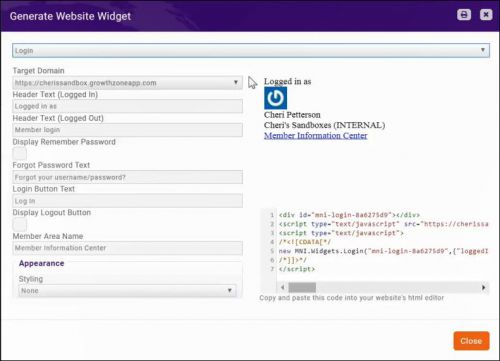
Generate an Info Hub Login Widget
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Login from the drop-down list.
- Configure the following:
- Target Domain: If you have multiple websites, select the desired website.
- Header Text (Logged In): Enter the text to be displayed when the member is logged in to the Info Hub. The default is Logged in As.
- Header Text (Logged Out): Enter the text to be displayed when the member wishes to log in. The default is Member Login.
- Display Remember Password: Enable this check-box if you wish to display a remember password check-box on the login screen.
- Forgot Password Text: Enter the text to be displayed for forgotten password. The default is Forgot your username/password?.
- Login Button Text: Enter the text to be displayed on the log-in button. The default is Log in.
- Display Logout Button: Enable this check-box if you wish to include a log-out button.
- Member Area Name: Enter the name of your Info Hub. The default is Member Information Center.
- Appearance: This option allows you to style the page. If 'Default is selected, the widget will use the defaults used in your website. If custom is selected, you may customize the font and font colors.
- The widget code is automatically update with your customizations. Copy and paste this code into your website's html editor.
- Click Close.
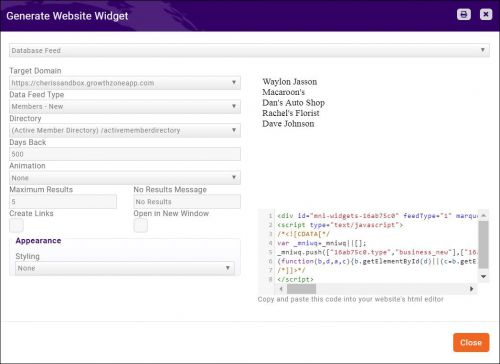
Generate a Database Feed Widget - New Members
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domaindrop-down list.
- Select Members-New from the Data Feed Type drop-down list.
- Configure the following (as selections are made, the results area of the dialog box will be updated)*:
- Select the desired Directory from the drop-down list. This is the directory that will be used to locate new members.
- Enter the number of Days Back that you wish to use to identify new members.
- Select the desired Animation for your new member list.
- Enter the Scroll Frequency. The default is 35.
- Enter the Maximum Results. This setting allows you to define the maximum number of new members to be displayed in the new members list.
- No Results Message: Enter the message you would like displayed when there are no members that match your Days Back criteria.
- Create Links: Enable this option if you wish links to the members directory page to be created in the list.
- Open in New Window: If you have enabled Create Links, select this option if you wish the member's directory page to open in a new window when the link is clicked.
- Appearance: Select the desired styling from the drop-down list. When an option is selected, you will see the results preview. Styling includes changing default colors and fonts.
- Copy and paste the displayed code into your website's html editor.
- Click Close.
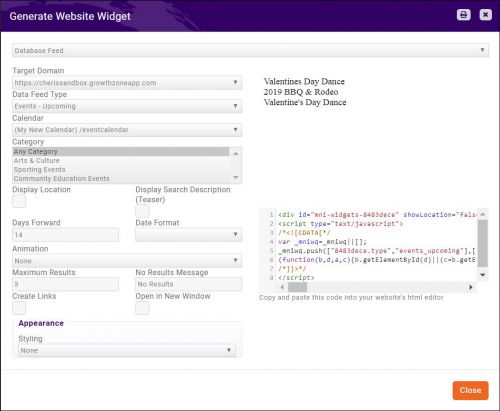
Generate a Database Feed Widget - Upcoming Events
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Events Upcoming from the Data Feed Type drop-down list.
- Configure the following (Note: as configuration selections are made, results will display in the right hand corner of the dialog box):
- Calendar: Select the calendar to be searched for upcoming events.
- Category: Select the desired event category to be search for upcoming events OR select Any Category to include all categories.
- Display Location: Enable this option if you wish to display the location details in the upcoming events list.
- Display Search Description (Teaser): Enable this option if you wish to include the search description in the upcoming events list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Days Forward: Enter the number of days forward you would like to be used to identify upcoming events.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of events to be included in the list.
- No Results Message: Enter the message you would like displayed if no events are found in the Days Forward.
- Create Links: Enable this option if you wish to include the links to events in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the event in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
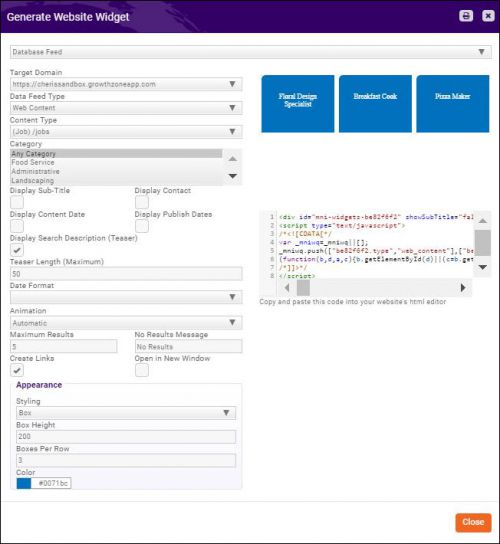
Generate a Database Feed Widget - Web Content - Jobs
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select (Jobs)/jobs from the Content Type drop-down list.
- Configure the following:
- Category: Select the job category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the sub-title of the jobs in your list.
- Display Contact: Enable this option if you wish to include the job contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the job content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the job in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the job search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of jobs to be included in the list.
- No Results Message: Enter the message you would like displayed if no jobs are found.
- Create Links: Enable this option if you wish to include the links to the jobs in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the job in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
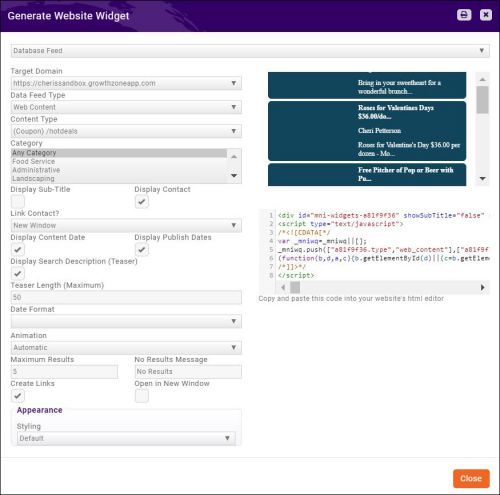
Generate a Database Feed Widget - Web Content - Coupons
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select Coupon from the Content Type drop-down list.
- Configure the following:
- Category: Select the coupon category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the sub-title of the coupon in your list.
- Display Contact: Enable this option if you wish to include the coupon contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the coupon content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the coupon in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the coupon search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of coupons to be included in the list.
- No Results Message: Enter the message you would like displayed if no coupons are found.
- Create Links: Enable this option if you wish to include the links to the coupons in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the coupon in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
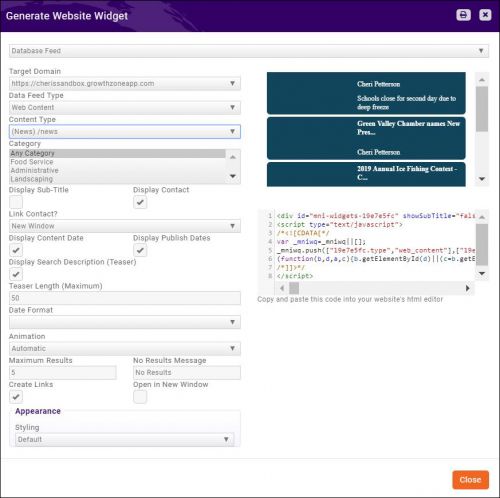
Generate a Database Feed Widget - Web Content - News
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select (News)/news from the Content Type drop-down list.
- Configure the following:
- Category: Select the news category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the news sub-title in your list.
- Display Contact: Enable this option if you wish to include the news contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the news item content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the news item in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the news search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of coupons to be included in the list.
- No Results Message: Enter the message you would like displayed if no news items are found.
- Create Links: Enable this option if you wish to include the links to the news items in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the news item in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
Generate a Database Feed Widget - Web Content - Blog
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select Blog from the Content Type drop-down list.
- Configure the following:
- Category: Select the Blog category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the blog sub-title in your list.
- Display Contact: Enable this option if you wish to include the blog contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the blog content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the blog in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the news search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of blogs to be included in the list.
- No Results Message: Enter the message you would like displayed if no blogs are found.
- Create Links: Enable this option if you wish to include the links to the blogs in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the blog in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
Generate a Database Feed Widget - Web Content - Testimonial
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the small Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select Testimonial from the Content Type drop-down list.
- Configure the following:
- Category: Select the Testimonial category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the testimonial sub-title in your list.
- Display Contact: Enable this option if you wish to include the testimonial contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the testimonial content date in your list. This is the Viewable Published Date configured when the testimonial was created.
- Display Published Dates: Enable this option if you wish to include the published dates of the testimonial in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the testimonial search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of testimonials to be included in the list.
- No Results Message: Enter the message you would like displayed if no testimonials are found.
- Create Links: Enable this option if you wish to include the links to the testimonials in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the blog in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
Add Members-Only Pages to your GrowthZone CMS Website
GZCMS sites have the ability to publish Members-Only pages, requiring members to login to view content. If this is something you'd like to implement in your hosted GZCMS website, please contact support to perform the initial setup. Once the initial steps are complete, staff with site Editor roles can then log into their hosted GZCMS site to add Members-Only pages.
Creating a Members-Only page on your GZCMS website
- Login into the GZCMS site of choice via the back office in GrowthZone as a site Editor
- Navigate to <your site name> -> Dashboard
- Select Members Only -> Add New and follow the normal procedure to add a page
Using the Member Login/Logout shortcode
The Members-Only plugin has a shortcode which can be used in order to display a Login/Logout (based on the user’s current state) link on pages if required.
The shortcode can be added to a page by adding [gz-members-only-link] to any page, header, footer etc.
Viewing a Page that is Members-Only
There are two ways to view the pages that are protected and part of the Members Only pages:
- As a logged in site Editor in GZCMS, navigate to the page, since editors and up can edit the page, they can also view the page, without any extra authentication.
- As a user that is not logged in editor/admin/network admin in GZCMS, you must be a member in GrowthZone for the particular customer the site belongs to authenticate to view the page.
| IMPORTANT: Assets such as images, videos, or documents stored in the media library and embedded into the members only pages are NOT protected. |
Configuring DNS for GrowthZone CMS Sites
Overview
What is DNS? Simply put, DNS records act as the phonebook for the internet. They connect easy to read and remember domain names (mostly letters) to the IP addresses where websites are hosted. For your website to pull up correctly when a member/customer types in your website URL, the DNS configuration must be set correctly to connect your customer to the website host. In our case, we’ll have you use a cName alias which works very much like an IP address to connect visitors to your site.
It is crucial that this process is done securely as an insecure setup may work for a while but leaves your site open to malicious attacks such as domain hijacking where an attacker can automatically redirect all your visitors to another site.
Why do I have to do this? One common confusion point is the assumption that this process is just automatically taken care of when you set up a new website. However, purchasing your domain name (and setting where that name points to) is a separate set of tasks and can be with a completely different company than your website host (in this case, GrowthZone). Therefore, we do not automatically have access to this information when setting up your new GrowthZone CMS site.
What is cName vs. IP Address If you’re wondering why we’re using a cName(alias) rather than an IP address, it is because the IP may change and using a cName frees all our customers from needing to go back in and change these records every time that happens (i.e. Set it and forget it). We may change IP addresses for maintenance, upgrades, performance or security reasons but you’ll be covered with a cName as all the changes will be automatic. Unfortunately, not as many providers currently offer pointing to a cName rather than an IP address which plays a large role in the providers we’re recommending below.
Process
Use the following steps to configure your DNS to point to the GrowthZone hosting1 cName for your GrowthZone CMS site. This task will take approximately 30 minutes.
Before you get started, you will need to know/have:
- Where your domain settings (i.e. your website name www.example.com) are hosted/stored and how to access them (login info)
- A GrowthZone CMS site with GrowthZone
To make this process easier, GrowthZone strongly recommends using one of the two providers below:
- GoDaddy - GoDaddy is a well-known leader in domains and hosting, so there’s a good chance you might have purchased your domain through them. If so, you’ll need your GoDaddy login information. If your domain needs to be renewed soon, it may be a good opportunity to consider transferring it from your current provider to GoDaddy. Information regarding domain transfers can be found here.
- CloudFlare - If you have your domain with another provider, you can also use CloudFlare as a secure tool to manage the DNS configuration. You will only need a free CloudFlare account for this process.
If you do not want to use either of the two options above, please call our support team so we can walk you through options. It is possible that your current provider may work. Yet, due to each provider having their own features, requirements, and procedures, we cannot guarantee that other providers will meet the GrowthZone’s requirements for configuring your DNS settings for your GrowthZone CMS site.
GoDaddy
- Click this link and follow GoDaddy’s instructions.
- As part of the process, you will need to enter or edit an A record into the records for both the addresses for your site. (e.g. www.example.com & example.com). Enter/edit the A Record to the following IP address: 216.17.80.69.
CloudFlare
- Click this link and follow CloudFlare’s simple instructions to set up a free account, add your website and configure your settings. It will ask about selecting a plan but remember, you should only need to use the free plan. As above, to correctly point your site, enter the following A record IP address: 216.17.80.69.
| NOTE: It may take up to 72 hours for these changes to fully take effect but if setup correctly, you will see no downtime for your site. Once these changes are made, you will not have to make updates/redo this process. If you get stuck or need help with this process, please contact us and we’ll be happy to walk you through the process. Please make sure you have the provider and login information for your domain before calling. |
Website Accessibility
A Practical Guide to Implementing ADA Compliance
The Practical Guide has been created to outline some of the most critical areas of focus for WCAG/ADA compliance, along with practical steps to take to ensure greater compliance so you can provide all of your visitors with the best experience possible. Click HERE to download the guide for review.
Website Accessibility FAQ's
What is Website Accessibility? Web accessibility refers to ensuring that people with disabilities or impairments can perceive, understand, navigate, interact with and contribute to websites.
Am I required to make my website accessible? In the United States, Title III of the Americans with Disabilities Act(ADA) requires general accessibility to those with disabilities; though not expressly stated, it has been generally held by the courts that websites are included under the requirements of Title III. Therefore, we strongly recommend all sites to be accessible to those with disabilities or impairment such as the blind/visually impaired or deaf/hard of hearing.
Specific requirements pertaining to US ADA compliance have not been issued yet. Until then, WCAG 2.1 guidelines should be used. Even though the ADA requirements are not yet published, websites are still required to provide a basic level of accessibility.
Websites that do not make any attempt at making content accessible risk visitors filing ADA violation complaints with the US Office of Civil Rights (OCR) or other litigation.
Is my website "accessible"? Growth Zone is continually addressing the changes surrounding WCAG 2.1 and ADA compliance in order to ensure that our SmartCMS and GrowthZone CMS websites follow best practices for web accessibility. This ongoing initiative aims to ensure the systems not only incorporate these accessibility requirements, but our customers are informed and trained regarding best practices. We strive to ensure our customers’ sites are compliant when they are given editing access, but it is up to the site owner (our customer) to maintain and ensure ADA compliance of their site and follow SEO best practices for any new content they add themselves.
Are there Web Accessibility Guidelines? Yes. The Web Accessibility Initiative (WAI) develops guidelines and techniques to use for websites that are considered to be the international standard with WCAG 2.1 being the most current published standard for web content accessibility.
Do I need to do anything while maintaining my website for it to be accessible? Yes. It is important to note that even though a website may be accessible and ADA compliant at launch, it can quickly fall into non-compliant status if accessibility guidelines and best practices are not followed. Since content is added and maintained by you, our customers, we want to share some common pitfalls where sites that were once accessible fall out of compliance.
Accessibility Approach and Alternative Formats
While not expressly stated in the requirements, it is generally considered to be a good idea to add a page regarding accessibility and alternative formats for content; this page can go a long way in avoiding a complaint or litigation in case non-accessible content is discovered. A link to this page should appear somewhere on your landing/home page (often in the footer) so that it can be easily found by someone using a screen reader. This page covers:
- Your commitment to making your content accessible to the visually impaired/ADA compliant including contact info for who should be contacted if a visually impaired visitor has trouble accessing content on the site
- How a visitor can access content in other formats (location on the site or contact us)
Text Alternatives Provide text alternatives for any non-text content. For images, the text will be read aloud describing the content for the visually impaired. In the case of video, closed captions should be available for the deaf and hard of hearing. Depending on which CMS platform and which module you are using for inserting images, there is a always a text field available to place ‘alt text’ or ‘alternative text’ for the image.
Alternative Document Formats Pdfs are great but are not readable by many screen readers. Make sure you are able to provide the document in another format such as Microsoft Word or html
Colors and Contrast Avoid using colors in text and background that are similar. The visually impaired and those with certain types of color blindness will have difficulty distinguishing the text from the background. Always attempt to use text colors that stand out from the background. Never use flashing/strobing text or images or other items whose quick movement makes them difficult to read or understand.
Navigation Accessibility requirements regarding site navigation and menus will be handled when your site is created, yet you may wish to add or remove navigation and menu options later on. Try to keep any menus simple without many layers of bump-outs and dropdowns. Also, avoid having several menus on a single page or mixed in wither other content in the body such as text and images.
Do I have to make the MIC/Hub accessible? No. The accessibility requirements for the MIC/Hub and backoffice are handled by GrowthZone as part of the software.
Checking Your Site There are several online tools that you can use to check your site. A word of caution, however, as most perform their checks at the highest levels of "accessibility", resulting in flags on areas of your site that do, in fact, meet accessibility requirements. Therefore, they should be used as informative tools only. Web Accessibility Check
Want to learn more? Click the links below