Difference between revisions of "Store"
Cpetterson (talk | contribs) |
|||
| (69 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | <p style="font-size:30px">NEW!! Find all of your answers in the [https://helpdesk.growthzone.com/kb/article/1183-contents-store// GrowthZone Knowledge Base!]</p> |
| − | |||
| − | ==Setup Your Store== | + | =='''<span style="color:#800080">Setup Your Store'''</span>== |
| + | ---- | ||
| + | ==='''<span style="color:#800080">Set-up Store Categories'''</span>=== | ||
| + | ---- | ||
| + | Using categories in your store will make it easy for visitors to your store to find just what they are looking for. Setting up your store categories is a two step process, first you will setup the category list, then you will add the categories to your store. | ||
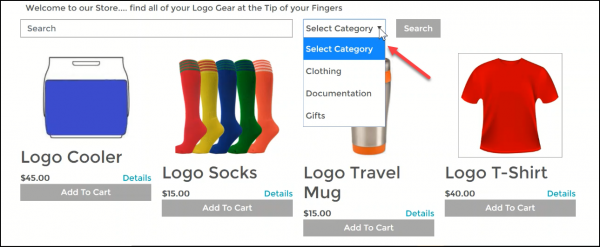
| + | [[File:Search store.png|600px|center]] | ||
| − | ===Set-up Shipping Options=== | + | #Click '''Setup''' in the left-hand navigation panel. |
| + | #Click '''Category Lists''' in the '''Categories''' section. | ||
| + | #Click the '''Add''' button. | ||
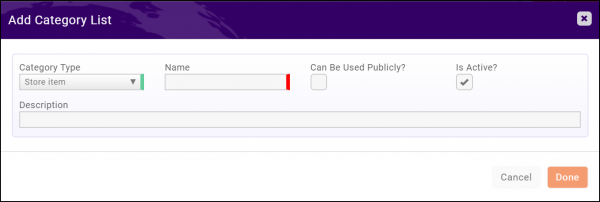
| + | #:[[File:Store category list 2020.png|600px|center]] | ||
| + | #Select '''Store Item''' from the '''Category Type'''. | ||
| + | #Enter a '''Name''' for the category list. | ||
| + | #Check '''Can Be Used Publicly?'''. '''This must be enabled to make the categories searchable on your web-site'''. | ||
| + | #(Optional) Enter a description, for internal purposes. | ||
| + | #Click '''Done'''. | ||
| + | #Add categories to your list by clicking the category in the '''Name''' column. | ||
| + | #You can add categories individually by clicking the '''Add''' button '''OR''' click the '''Add Multiple''' to add many categories at one time. | ||
| + | #Click '''Done'''. | ||
| + | |||
| + | ==='''<span style="color:#800080">Set-up Shipping Options'''</span>=== | ||
| + | ---- | ||
| − | The '''Shipping''' functions allow you to set the shipping fees associated to a | + | The '''Shipping''' functions allow you to set the shipping fees associated to a sale. First step is to setup pricing tiers, second is to associate those tiers to a shipping option. Access the Shipping Options via '''Setup > Finance > Shipping'''. |
'''Set Price Tiers''' | '''Set Price Tiers''' | ||
The '''Price Tiers''' screen is where you can set up your shipping price thresholds. Each item in the Price Tier is a price range with a minimum and a maximum value. | The '''Price Tiers''' screen is where you can set up your shipping price thresholds. Each item in the Price Tier is a price range with a minimum and a maximum value. | ||
| − | + | <br> | |
| − | + | <br> | |
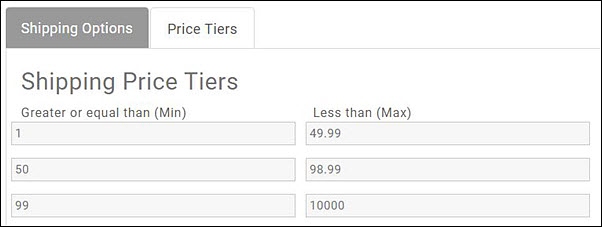
| − | [[File: | + | [[File:Price Tiers6.jpg|center]] |
#Click '''Setup''' in the Navigation Panel. | #Click '''Setup''' in the Navigation Panel. | ||
| Line 29: | Line 47: | ||
'''Set Shipping Options''' | '''Set Shipping Options''' | ||
| − | On the '''Shipping Options''' tab you will create a set of shipping options, associate the price tiers, and assign the shipping cost for each tier. You may have multiple shipping option sets. | + | On the '''Shipping Options''' tab you will create a set of shipping options, associate the price tiers, and assign the shipping cost for each tier. You may have multiple shipping option sets, for example you may have options for ground shipping, air shipping, pick up in store and so on. All of the shipping option sets that you create will automatically be available in your store at checkout. |
#Click the '''Shipping Options''' tab. | #Click the '''Shipping Options''' tab. | ||
| Line 44: | Line 62: | ||
#Click '''Done'''. | #Click '''Done'''. | ||
| − | ===Set Store General Settings=== | + | ==='''<span style="color:#800080">Set Store General Settings'''</span>=== |
| + | ---- | ||
#Click '''Store''' in the Navigation Panel. | #Click '''Store''' in the Navigation Panel. | ||
#Click the '''Settings''' tab. | #Click the '''Settings''' tab. | ||
| − | #:[[File:Store Settings.jpg|center]] | + | #:[[File:Store Settings 2.jpg|1000px|center]] |
| − | #The '''Entire Url''' will be initially blank. Once you have | + | #The '''Entire Url''' will be initially blank. Once you have created the page to be added to your website, the URL will be populated. |
#'''Store Description''' - The Store Description will be displayed at the top of your store page. | #'''Store Description''' - The Store Description will be displayed at the top of your store page. | ||
| − | #''' | + | #'''Payment Gateway''': If using an alternate payment gateway for your store, select it from the list. If no payment gateway is selected, your default gateway will be used. |
#Click '''Done'''. | #Click '''Done'''. | ||
| − | === | + | ===='''<span style="color:#800080">Adding the Store to your Web-site'''</span>==== |
| + | ---- | ||
| − | + | To add the store to your web-site, you will first configure the web-site page through the back office. Once the page has been configured you will add it to your web-site. | |
| − | + | ||
| − | + | '''Back-office Setup Store page setup''' | |
| − | + | ||
| − | + | #Click '''Setup'''. | |
| − | + | #Click '''GrowthZone Pages''' in the '''Website''' section. | |
| − | + | #Click the '''Actions''' button for your website | |
| − | + | #:[[File:Gz module pages 2021.jpg|800px|center]] | |
| + | #Click '''Modules/Pages'''. | ||
| + | #:[[File:Manage Site Modules1.jpg|center]] | ||
| + | #Click the '''Add Module''' button. | ||
| + | #:[[File:Add Site Module.jpg|center]] | ||
| + | #Configure the following: | ||
| + | #:*'''Site Module Type''': Select '''Store''' from the drop-down list. | ||
| + | #:*'''Enter the Title for the Module''' - this title will be displayed on your web-site | ||
| + | #:*Enter the '''Relative Path''' to your store. The relative path is the final portion of the URL. The system will automatically build the full path and display in the '''Entire URL''' setting once you have save the page. | ||
| + | #:*Select the '''Template''' you wish to use for your store from the drop-down list. | ||
| + | #Click '''Done'''. | ||
| + | #In the list of modules displayed, click the hyper-link for the store page you just created. Copy the URL for the store. | ||
| + | |||
| + | '''Add Page to Web-site''' NOTE: These instructions are for a GrowthZone developed GZCMS. If your web-site is developed by a third party, you can provide this URL to the. | ||
| + | |||
| + | #Launch your web-site. | ||
| + | #In Edit mode, click the '''Dashboard''' icon [[File:DB Icon.jpg]] in the upper left corner. | ||
| + | #Click '''Menus'''. | ||
| + | #Click the drop-down arrow next to '''Custom Links'''. | ||
| + | #Paste the URL to your store in the '''URL''' text box. | ||
| + | #Enter the name for this menu item in the '''Link Text''' text-box. | ||
| + | #Click '''Add to Menu'''. You new page menu item will be added to the menu structure shown to the right. You can re-position where it will be in the menu structure by dragging and moving it to the desired location. | ||
| + | #Click '''Save Menu'''. | ||
| − | + | '''[http://www.screencast.com/t/SJ0GUsMPjplG Show Me]''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ==='''<span style="color:#800080">Setup Goods/Services Items for Store Products'''</span>=== |
| + | ---- | ||
| + | Goods and Services allow you to define the fee items associated to the products you will sell in your store. See '''[[Billing#Setup_Goods.2FServices|Setup Goods & Services]]''' for instructions. | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | [[File:One Row.png|25px]] | ||
| + | | style="width: 100%"| '''NOTE:''' You must assign your store goods/services to a '''Goods/Service Type''' of '''"Physical Product"''' or '''"Digital Product"''' to make it available when you add products to the store. | ||
| + | |} | ||
| + | ==='''<span style="color:#800080">Manage Store Products'''</span>=== | ||
| + | ---- | ||
| + | ===='''<span style="color:#800080">Add Physical/Standard Products to Your Store'''</span>==== | ||
| + | ---- | ||
| + | When adding products to your store you are able to add additional attributes, for example colors of t-shirts. This is referred to as "sub items". You will also be able to to manage your inventory. | ||
#In the Store module, click the '''Products''' tab. A list of all products currently setup in your system will be displayed. | #In the Store module, click the '''Products''' tab. A list of all products currently setup in your system will be displayed. | ||
| − | #:[[File:Products.jpg|center]] | + | #:[[File:Products.jpg|800px|center]] |
| − | #Click the '''Add''' | + | #Click the orange '''Actions''' button. |
| − | #:[[File: | + | #Select '''Add Store Item'''. |
| + | #:[[File:Edit store item 1 2020.jpg|800px|center]] | ||
#Configure the following for your new product: | #Configure the following for your new product: | ||
| − | #:*'''Name''' | + | #:*'''Name''': This is the name of the product that will be displayed on the public web-site. |
| − | #:*'''Saleable Item''' | + | #:*'''Price''': Enter the price for this item. '''NOTE''': If you are adding sub items, you will set the price for each sub item individually. |
| − | #:*'''Category Item''' | + | #:*'''Inv. Remaining''': Enter the number of this item you currently have in inventory. As items are purchased the total will be decreased, and when inventory reaches zero, this will be reflected as "Sold Out" in your store. '''NOTE:''' If you are adding sub items, you will set inventory for each sub item and this field should not be populated. |
| − | #:*'''Description''' | + | #:*'''Contact''': Enter an optional contact. If a product in your store is tied to a member of yours or is being sold on their behalf, you can tie it to a contact in your database and it will automatically pull in the contacts logo for the product image. |
| − | #:*'''Short Description''' | + | #:*'''Sub Items''': If you wish to add attributes (for example, you are selling t-shirts and you offer different sizes or colors) click the orange plus icon to add the attributes. |
| − | #:[[File: | + | #:[[File:Store sub item 2020.jpg|600px|center]] |
| − | #: | + | #:**Enter a name for this sub item. For example, if you are selling different colors of t-shirts, enter the color name. |
| − | #: | + | #:**:Enter the price for this sub item. |
| + | #:**Enter the '''Inv. Remaining'''. This is the number of this item you currently have in inventory. As items are purchased the total will be decreased, and when inventory reaches zero, this will be reflected as "Sold Out" in your store. If you are adding sub items | ||
| + | #:*'''Saleable Item''': Select the good/service fee associated to this product. Good/Services that you have created as '''Physical Product''' or '''Digital Product''' will be displayed in the drop-down. You can add a new Good/Service by clicking the '''+''' button. If you have not added attributes, the price associated the goods & service will be displayed, you may change this as needed. | ||
| + | #:*'''Category Item''': Select a category item from the drop-down. Category will allow for filtering on your store web-site. | ||
| + | #:*'''Description''': Enter a description of this product. The description will be displayed on your public web-site, when someone clicks on the item. | ||
| + | #:*'''Short Description''': Enter a short description. '''NOTE:''' If you are using V2 of the public modules for the store, the short description will be displayed, along with the description on the product details page. With V1 of the public modules this is not displayed anywhere. | ||
| + | #:*'''Is Active''': Select this check-box to display this item in your store. If the item is no longer available, you can deselect this option. | ||
| + | #:*'''Shipping Not Available''': Enable this option if you will not ship this item, and it must be picked up. | ||
| + | #Click '''Done'''. | ||
| + | |||
| + | ===='''<span style="color:#800080">Add Event Vouchers to Store'''</span>==== | ||
| + | ---- | ||
| + | The Voucher feature provides the ability for an association to sell a pack of event tickets to events with a specific category. This is perfect for associations with active sub-groups like Young Professionals or Women in Business. Attendees can buy a pack of tickets to attend these events and only need to submit one expense report to their employer. See further information on '''[[Billing#Working_with_Vouchers|Working with Vouchers]]'''. | ||
| + | #In the '''Store''' module, click the '''Products''' tab. | ||
| + | #:[[File:Add store voucher 2020.jpg|600px|center]] | ||
| + | #Click the orange actions button and select '''Add Voucher Store Item'''. | ||
| + | #:[[File:Add voucher store item 2020.jpg|600px|center]] | ||
| + | #Configure the following: | ||
| + | #:'''Name''': The name of the product as you wish it to be displayed in the store. | ||
| + | #:'''Price''': The price of the voucher. | ||
| + | #: | ||
| + | ===='''<span style="color:#800080">Add Digital Downloads to Store'''</span>==== | ||
| + | ---- | ||
| + | |||
| + | Via the GrowthZone Store module, you can offer digital downloads available for purchase. Perhaps you are an HBA, and sell your members access to a set of .pdf/.docx format contracts for a certain time-frame. This can easily be managed using the '''Store''' module. | ||
| + | |||
| + | ====='''<span style="color:#800080">Pre-requisites'''</span>===== | ||
| + | ---- | ||
| + | |||
| + | #Add a digital collection or single digital file to the GrowthZone '''Cloud''' from the back office. See '''[[Cloud#Working_with_Documents_in_the_Cloud|Working with Documents in the Cloud]]''' for instructions. | ||
| + | #Create a '''Goods/Services''' item, of type '''Digital Product'''. See '''[[Billing#Setup_Goods.2FServices|Setup Goods/Services]]''' for instructions. | ||
| + | #Add the digital product to your store. | ||
| + | #*Select the product you created of type '''Digital Product''' from the '''Saleable Item''' list. | ||
| + | #*Click the '''Select File/Folder''' button to choose your file/folder. | ||
| + | #:[[File:Digital Product.jpg|600px|center]] | ||
| + | #(Optional) Select a specific '''Membership Type''' that is allowed to purchase this download. If none selected, this will be available to all purchasers. '''NOTE''': All visitors to the store will be able to view the item, but the store item can only be added to the cart after they have logged in. | ||
| + | #(Optional) Enter an '''Expiration Date''' for the files. When the expiration date is reached, the files will no longer be available to those who have purchased the digital download. This does '''NOT''' remove the item from your store. To remove an item, de-activate the product from the back-office. | ||
| + | |||
| + | ====='''<span style="color:#800080">How Digital Downloads Works'''</span>===== | ||
| + | ---- | ||
| + | |||
| + | *Customers purchase the digital product from your Store. | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | [[File:One Row.png|25px]] | ||
| + | | style="width: 100%"| '''NOTE:''' As of July 2019, to purchase digital downloads, purchasers must have or create a login account with your association. This means the contact '''MUST''' exist in your database in order for a login account to be created. If the purchaser exists in your database, he/she will be given the access level assigned to their membership type (if applicable) or the default access level you have setup for your organization. See '''[[Info_Hub#Setup_User_Info_Hub_Login_Settings|Setup User Info Hub Login Settings]]''' for further information. In a future software update, a contact record will not need to exist in order to create a login. This will allow the general public to purchase digital downloads. | ||
| + | |} | ||
| + | |||
| + | *Upon checkout the customer will see an online message about their digital purchase with a link to the Info Hub to access the file(s) and instructions. | ||
| + | : | ||
| + | [[File:Thank you for Order.jpg|400px|center]] | ||
| + | : | ||
| + | *Within the Info Hub, a left-hand navigation called '''Digital Downloads''' will be displayed. | ||
| + | : | ||
| + | [[File:Info Hub Digital Downloads.jpg|800px|center]] | ||
| + | : | ||
| + | *By clicking '''Digital Downloads''', the purchaser will see a list of the the downloadable products they have purchased, and can click the [[File:DL Icon3.jpg|25px]] in the '''Actions''' column to download the file. | ||
| + | : | ||
| + | [[File:Hub Digital Product.jpg|800px|center]] | ||
| + | |||
| + | ====='''<span style="color:#800080">Revoking Access to Digital Downloads'''</span>===== | ||
| + | ---- | ||
| + | |||
| + | In the case of refunds or mistakes, you have the ability to revoke access to the digital downloads. | ||
| + | |||
| + | #In the '''Store''' module, click the '''Digital Downloads Access''' tab. A list of all digital downloads that have been purchased will be displayed. | ||
| + | #:[[File:Digital Download Access.jpg|800px|center]] | ||
| + | #To revoke access, click the [[File:Xicon.jpg|25px]] in the '''Actions''' column. | ||
| + | #Click '''OK''' to delete the purchase and revoke the purchaser's access. | ||
| + | |||
| + | ===='''<span style="color:#800080">Adding Image(s) to your Product'''</span>==== | ||
| + | ---- | ||
| + | |||
| + | Once you have added a product to the store, you may add an image: | ||
| + | |||
| + | #On the '''Products''' tab, click the hyper-link for the product to which you wish to add an image. | ||
| + | #:[[File:Store Image.jpg|600px|center]] | ||
| + | #In the '''Images''' section, click the '''Add''' button. | ||
| + | #:[[File:Image Manager.jpg|600px|center]] | ||
| + | #Drag and drop the image, or click '''Upload''' to browse to the file and upload it. | ||
| + | #If necessary, crop the image. | ||
| + | #Click '''Crop & Save'''. | ||
| + | |||
| + | You may add additional images by clicking the '''Add''' button again, and completing the steps above. | ||
| + | |||
| + | ==='''<span style="color:#800080">Manage Store Inventory'''</span>=== | ||
| + | ---- | ||
| + | When working with "standard products" you will have the ability to set and manage inventory levels. When you initially add a product to the store, you will enter the starting inventory. As items are purchased, the starting inventory will be decreased. | ||
| + | ===='''<span style="color:#800080">View Store Item Inventory'''</span>==== | ||
| + | ---- | ||
| + | For store items that do not included sub items, you can view inventory remaining for those products, within the '''Store''' module, on the '''Products''' tab. | ||
| + | [[File:Remaining inv main 2020.jpg|600px|center]] | ||
| + | For store items that include sub items (ie. size, color, etc.), you can view remaining inventory by clicking the hyper-link for the store item from the '''Products''' tab. | ||
| + | #:[[File:Sub item inv remaining 2020.jpg|600px|center]] | ||
| + | ===='''<span style="color:#800080">Update Store Item Inventory'''</span>==== | ||
| + | ---- | ||
| + | #Click '''Store''' in the left-hand navigation panel. | ||
| + | #Click the '''Products''' tab. | ||
| + | #:[[File:Remaining inv main update 2020.jpg|600px|center]] | ||
| + | #Click the hyper-link for the item you wish to update. | ||
| + | #:[[File:Update store item inventory 2020.jpg|600px|center]] | ||
| + | #Enter the new '''Inv. remaining'''. | ||
#Click '''Done'''. | #Click '''Done'''. | ||
| − | =Store | + | ==='''<span style="color:#800080">Remove a Product from your Store'''</span>=== |
| + | ---- | ||
| + | To maintain all historical information about a product, best practice is to de-activate the product, and '''NOT''' delete the product. | ||
| − | ==Store Product | + | #On the '''Products''' tab, click the hyper-link for the product to which you wish to remove. |
| + | #:[[File:Store Image.jpg|600px|center]] | ||
| + | #De-select the '''Is Active''' check-box. | ||
| + | #Click '''Done'''. | ||
| + | |||
| + | ==='''<span style="color:#800080">Update Pricing for a Store Product'''</span>=== | ||
| + | ---- | ||
| + | |||
| + | Once a product has been added to the store, use the following procedure when pricing updates are needed. | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | [[File:Smallest.png|25px]] | ||
| + | | style="width: 100%"| '''NOTE''': The pricing update will only take effect on a go forward. Price changes will not update orders that have already been place. | ||
| + | |} | ||
| + | |||
| + | #On the '''Products''' tab, click the hyper-link for the product to which you wish to remove. | ||
| + | #:[[File:Store Image.jpg|600px|center]] | ||
| + | #Enter the new price for the product. | ||
| + | #Click '''Done'''. | ||
| + | |||
| + | =='''<span style="color:#800080">Managing Store Orders'''</span>== | ||
| + | ---- | ||
| + | ==='''<span style="color:#800080">Enter a store order on behalf of a contact'''</span>=== | ||
| + | ---- | ||
| + | At times a member may stop by or call to purchase items from your store. You have the ability to purchase items from the store on behalf of the member. This is the recommended approach, as it ensure that the store items inventory is updated, and the purchase will be reflected in the Store reports. | ||
| + | #Access your store and select the items to be purchased. | ||
| + | #Proceed to checkout. | ||
| + | #:[[File:Store checkout 2020.jpg|800px|center]] | ||
| + | #In the text box, enter the '''Contact Name''' and click '''Search'''. The contact must exist in your database. If found, the contact's name, email and phone number will be populated. Additionally, if applicable, address information will be populated for shipping purposes. This will not be displayed if the item is not to be shipped. | ||
| + | #Proceed to payment and submit. | ||
| + | An invoice, and payment if applicable, will be generated and associated to the member. Proceed to review and fulfill the order as described '''[[Store#Reviewing_and_Fulfilling_Orders|here]]'''. | ||
| + | |||
| + | ==='''<span style="color:#800080">Store Order Notifications'''</span>=== | ||
| + | ---- | ||
| + | When an order is placed, an automated message will be sent to those staff members who have subscribed to the '''New Store Order Created''' notification. '''[[Getting_Started#Configure_User_Notifications|Click here]]''' for details on setting up notifications. | ||
| + | ==='''<span style="color:#800080">Reviewing and Fulfilling Orders'''</span>=== | ||
| + | ---- | ||
| + | All orders placed through your store will be displayed on the '''Orders''' tab of the Store module. | ||
| + | |||
| + | [[File:Orders.jpg|center]] | ||
| + | |||
| + | To update the status of an order once it has been fulfilled: | ||
| + | |||
| + | #Click into the Purchaser's '''Name''' on the Orders tab. | ||
| + | #:[[File:Store General Info.jpg|center]] | ||
| + | #Select '''Fulfilled''' from the '''Status''' list. If no selection is made, the order will remain in Pending. | ||
| + | #(Optional) Enter '''Notes'''. Notes are for internal use and may be a way to track when an order was completed, or other details. | ||
| + | #Click '''Done'''. | ||
| − | + | {| class="wikitable" | |
| + | |- | ||
| + | | | ||
| + | [[File:Smallest.png|25px]] | ||
| + | | style="width: 100%"| '''NOTE:''' Orders for Digital Downloads are automatically marked as '''Fulfilled''' in your database. | ||
| + | |} | ||
| − | ==Store | + | =='''<span style="color:#800080">Store Reports'''</span>== |
| + | ---- | ||
| + | Several reports are available for managing and analyzing your store. See '''[[Reports#Store_Reports|Store Reports]]'''. | ||
| − | + | =='''<span style="color:#800080">Use Cases'''</span>== | |
| + | ---- | ||
| + | Your Store module can be very flexible. Here are some use cases on how different customers have implemented this module. | ||
| + | ==='''<span style="color:#800080">Selling 'Vouchers' to register for events'''</span>=== | ||
| + | ---- | ||
| + | In this instance, our customer wanted to enable their members to purchase a voucher-item from their Store, and then use that voucher to register for a pre-defined number of events (within a certain category) at a free or discounted rate. | ||
| + | * Read the use case and implementation details '''[https://supportwiki.growthzone.com/images/b/bc/Vouchers_Functional_Specification.pdf here]'''. | ||
| + | * Watch a short demonstration video '''[https://www.screencast.com/t/ZYAIIx8a here]'''. | ||
| + | * Additional general setup and instructions are available '''[[Billing#Working_with_Vouchers|here]]'''. | ||
Latest revision as of 12:22, 1 April 2021
NEW!! Find all of your answers in the GrowthZone Knowledge Base!
Contents
- 1 Setup Your Store
- 2 Managing Store Orders
- 3 Store Reports
- 4 Use Cases
Setup Your Store
Set-up Store Categories
Using categories in your store will make it easy for visitors to your store to find just what they are looking for. Setting up your store categories is a two step process, first you will setup the category list, then you will add the categories to your store.
- Click Setup in the left-hand navigation panel.
- Click Category Lists in the Categories section.
- Click the Add button.
- Select Store Item from the Category Type.
- Enter a Name for the category list.
- Check Can Be Used Publicly?. This must be enabled to make the categories searchable on your web-site.
- (Optional) Enter a description, for internal purposes.
- Click Done.
- Add categories to your list by clicking the category in the Name column.
- You can add categories individually by clicking the Add button OR click the Add Multiple to add many categories at one time.
- Click Done.
Set-up Shipping Options
The Shipping functions allow you to set the shipping fees associated to a sale. First step is to setup pricing tiers, second is to associate those tiers to a shipping option. Access the Shipping Options via Setup > Finance > Shipping.
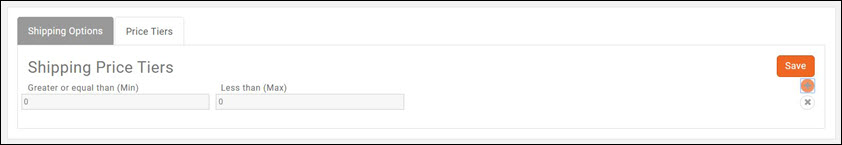
Set Price Tiers
The Price Tiers screen is where you can set up your shipping price thresholds. Each item in the Price Tier is a price range with a minimum and a maximum value.
- Click Setup in the Navigation Panel.
- Click Shipping in the Finance section.
- Click the Price Tiers tab.
- To add a price tier, click the + button.
- Greater or equal than (Min) - Enter the minimum purchase dollar amount that will qualify for a designated shipping price.
- Less than (Max) - Enter the maximum purchase dollar amount that will qualify for a designated shipping price.
- Repeat the steps above to add all price tiers.
- Click Save.
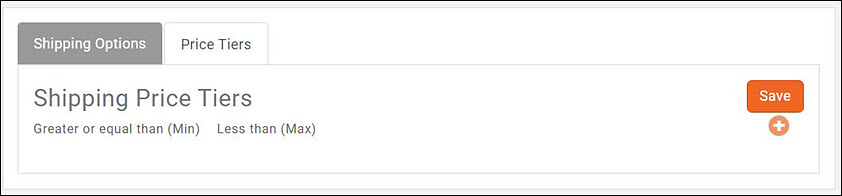
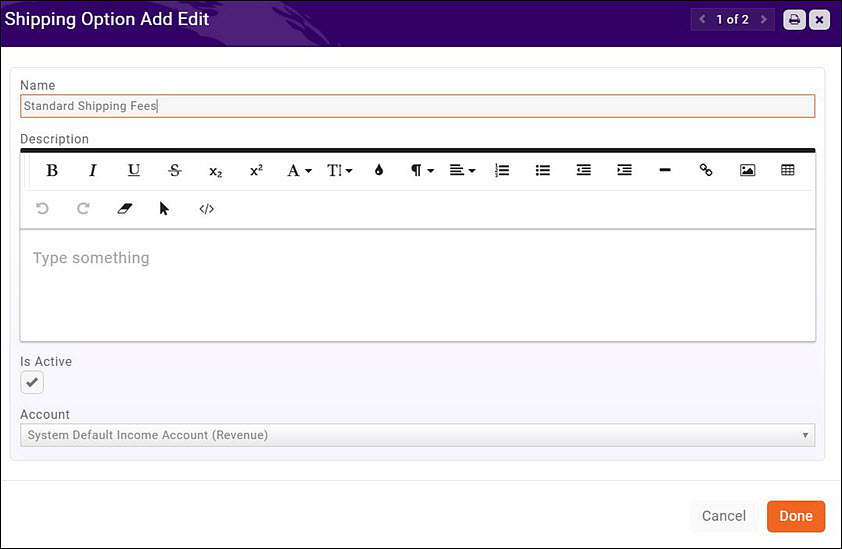
Set Shipping Options
On the Shipping Options tab you will create a set of shipping options, associate the price tiers, and assign the shipping cost for each tier. You may have multiple shipping option sets, for example you may have options for ground shipping, air shipping, pick up in store and so on. All of the shipping option sets that you create will automatically be available in your store at checkout.
- Click the Shipping Options tab.
- Click the Add button.
- Enter a Name for the Shipping Option set.
- Enter a Description of the set.
- Select the Is Active check-box to be able to select this set.
- Account - Select the account to which the shipping revenue should assigned.
- Click Done.
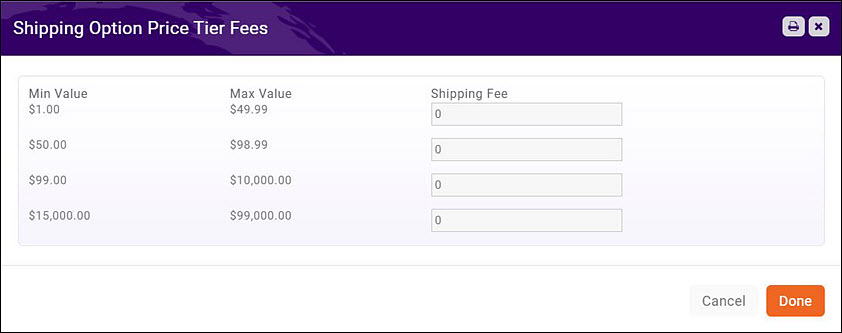
- Click the Setup Shipping Options Tiers icon

- Enter the Shipping Fee you wish to associate to each tier.
- Click Done.
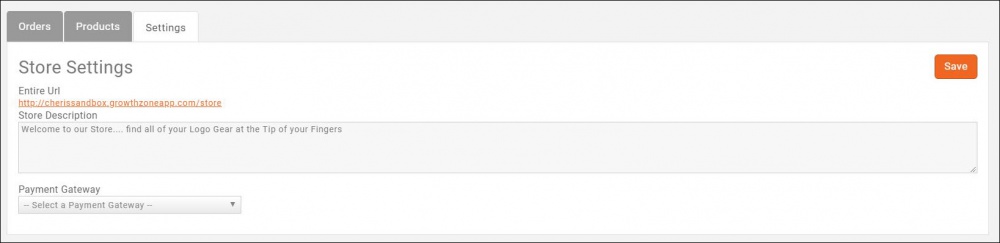
Set Store General Settings
- Click Store in the Navigation Panel.
- Click the Settings tab.
- The Entire Url will be initially blank. Once you have created the page to be added to your website, the URL will be populated.
- Store Description - The Store Description will be displayed at the top of your store page.
- Payment Gateway: If using an alternate payment gateway for your store, select it from the list. If no payment gateway is selected, your default gateway will be used.
- Click Done.
Adding the Store to your Web-site
To add the store to your web-site, you will first configure the web-site page through the back office. Once the page has been configured you will add it to your web-site.
Back-office Setup Store page setup
- Click Setup.
- Click GrowthZone Pages in the Website section.
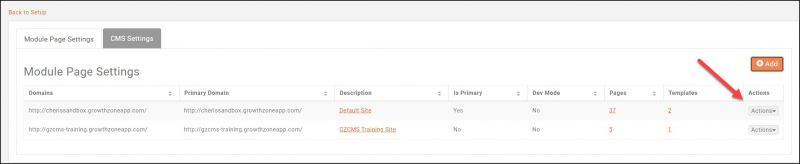
- Click the Actions button for your website
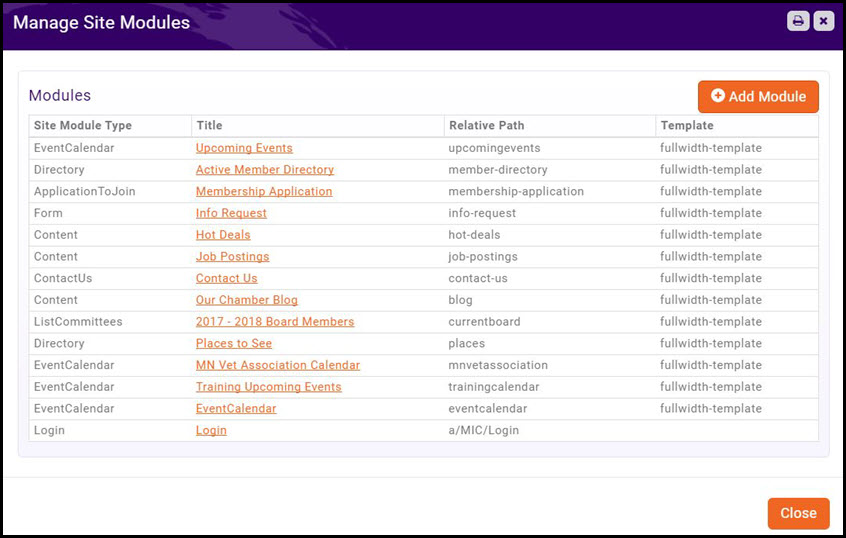
- Click Modules/Pages.
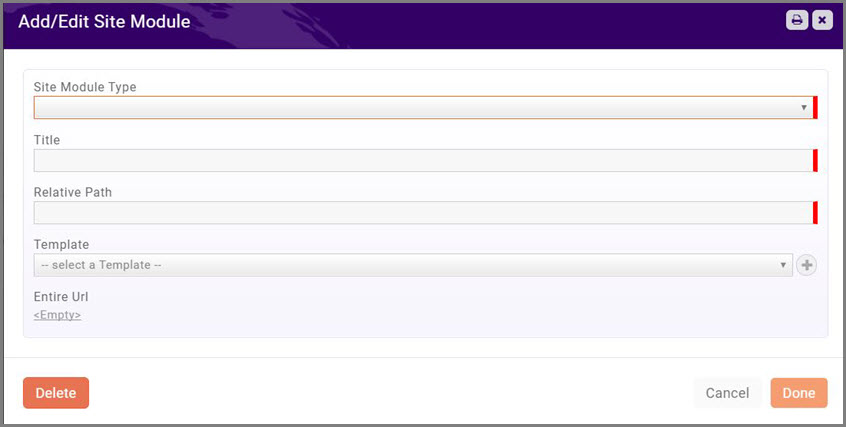
- Click the Add Module button.
- Configure the following:
- Site Module Type: Select Store from the drop-down list.
- Enter the Title for the Module - this title will be displayed on your web-site
- Enter the Relative Path to your store. The relative path is the final portion of the URL. The system will automatically build the full path and display in the Entire URL setting once you have save the page.
- Select the Template you wish to use for your store from the drop-down list.
- Click Done.
- In the list of modules displayed, click the hyper-link for the store page you just created. Copy the URL for the store.
Add Page to Web-site NOTE: These instructions are for a GrowthZone developed GZCMS. If your web-site is developed by a third party, you can provide this URL to the.
- Launch your web-site.
- In Edit mode, click the Dashboard icon
 in the upper left corner.
in the upper left corner. - Click Menus.
- Click the drop-down arrow next to Custom Links.
- Paste the URL to your store in the URL text box.
- Enter the name for this menu item in the Link Text text-box.
- Click Add to Menu. You new page menu item will be added to the menu structure shown to the right. You can re-position where it will be in the menu structure by dragging and moving it to the desired location.
- Click Save Menu.
Setup Goods/Services Items for Store Products
Goods and Services allow you to define the fee items associated to the products you will sell in your store. See Setup Goods & Services for instructions.
| NOTE: You must assign your store goods/services to a Goods/Service Type of "Physical Product" or "Digital Product" to make it available when you add products to the store. |
Manage Store Products
Add Physical/Standard Products to Your Store
When adding products to your store you are able to add additional attributes, for example colors of t-shirts. This is referred to as "sub items". You will also be able to to manage your inventory.
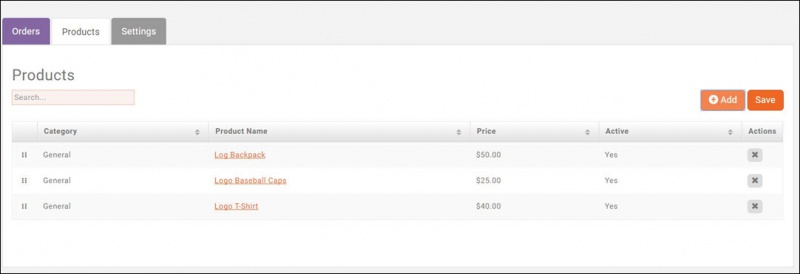
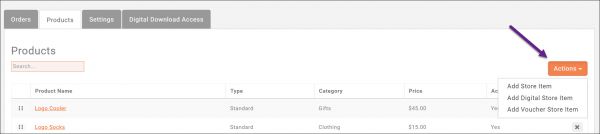
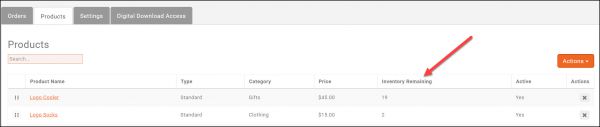
- In the Store module, click the Products tab. A list of all products currently setup in your system will be displayed.
- Click the orange Actions button.
- Select Add Store Item.
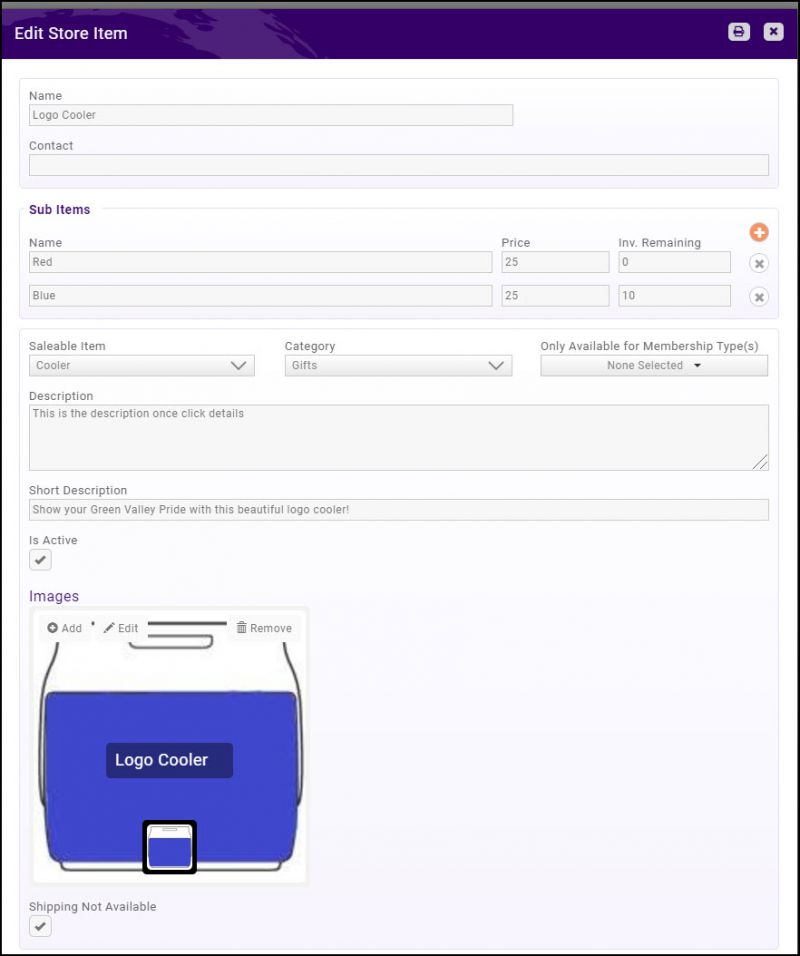
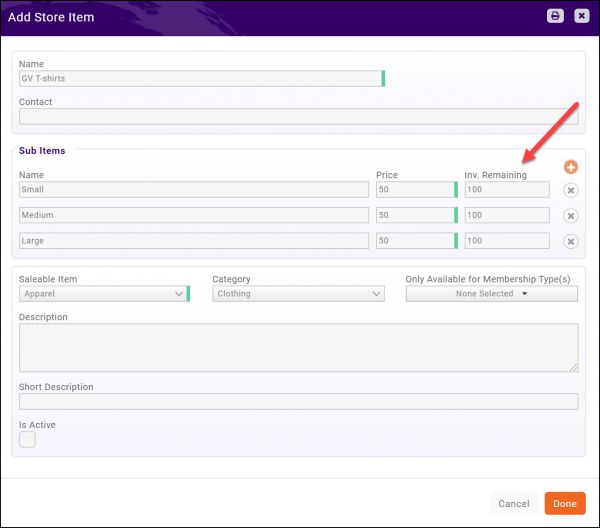
- Configure the following for your new product:
- Name: This is the name of the product that will be displayed on the public web-site.
- Price: Enter the price for this item. NOTE: If you are adding sub items, you will set the price for each sub item individually.
- Inv. Remaining: Enter the number of this item you currently have in inventory. As items are purchased the total will be decreased, and when inventory reaches zero, this will be reflected as "Sold Out" in your store. NOTE: If you are adding sub items, you will set inventory for each sub item and this field should not be populated.
- Contact: Enter an optional contact. If a product in your store is tied to a member of yours or is being sold on their behalf, you can tie it to a contact in your database and it will automatically pull in the contacts logo for the product image.
- Sub Items: If you wish to add attributes (for example, you are selling t-shirts and you offer different sizes or colors) click the orange plus icon to add the attributes.
-
- Enter a name for this sub item. For example, if you are selling different colors of t-shirts, enter the color name.
- Enter the price for this sub item.
- Enter the Inv. Remaining. This is the number of this item you currently have in inventory. As items are purchased the total will be decreased, and when inventory reaches zero, this will be reflected as "Sold Out" in your store. If you are adding sub items
- Enter a name for this sub item. For example, if you are selling different colors of t-shirts, enter the color name.
- Saleable Item: Select the good/service fee associated to this product. Good/Services that you have created as Physical Product or Digital Product will be displayed in the drop-down. You can add a new Good/Service by clicking the + button. If you have not added attributes, the price associated the goods & service will be displayed, you may change this as needed.
- Category Item: Select a category item from the drop-down. Category will allow for filtering on your store web-site.
- Description: Enter a description of this product. The description will be displayed on your public web-site, when someone clicks on the item.
- Short Description: Enter a short description. NOTE: If you are using V2 of the public modules for the store, the short description will be displayed, along with the description on the product details page. With V1 of the public modules this is not displayed anywhere.
- Is Active: Select this check-box to display this item in your store. If the item is no longer available, you can deselect this option.
- Shipping Not Available: Enable this option if you will not ship this item, and it must be picked up.
- Click Done.
Add Event Vouchers to Store
The Voucher feature provides the ability for an association to sell a pack of event tickets to events with a specific category. This is perfect for associations with active sub-groups like Young Professionals or Women in Business. Attendees can buy a pack of tickets to attend these events and only need to submit one expense report to their employer. See further information on Working with Vouchers.
- In the Store module, click the Products tab.
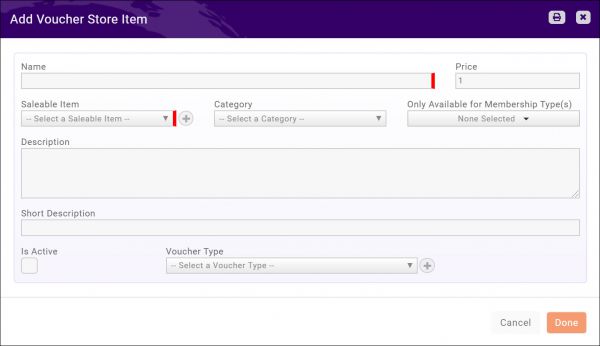
- Click the orange actions button and select Add Voucher Store Item.
- Configure the following:
- Name: The name of the product as you wish it to be displayed in the store.
- Price: The price of the voucher.
Add Digital Downloads to Store
Via the GrowthZone Store module, you can offer digital downloads available for purchase. Perhaps you are an HBA, and sell your members access to a set of .pdf/.docx format contracts for a certain time-frame. This can easily be managed using the Store module.
Pre-requisites
- Add a digital collection or single digital file to the GrowthZone Cloud from the back office. See Working with Documents in the Cloud for instructions.
- Create a Goods/Services item, of type Digital Product. See Setup Goods/Services for instructions.
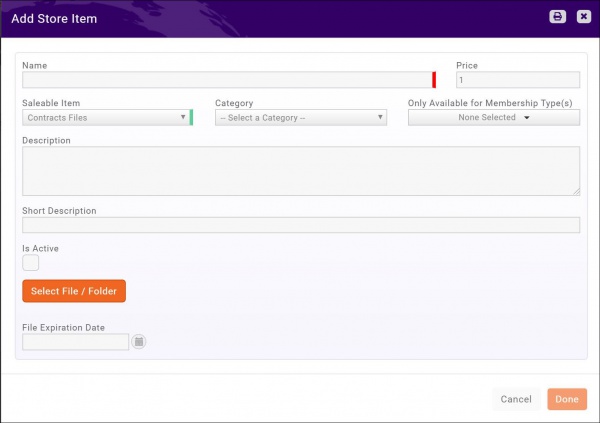
- Add the digital product to your store.
- Select the product you created of type Digital Product from the Saleable Item list.
- Click the Select File/Folder button to choose your file/folder.
- (Optional) Select a specific Membership Type that is allowed to purchase this download. If none selected, this will be available to all purchasers. NOTE: All visitors to the store will be able to view the item, but the store item can only be added to the cart after they have logged in.
- (Optional) Enter an Expiration Date for the files. When the expiration date is reached, the files will no longer be available to those who have purchased the digital download. This does NOT remove the item from your store. To remove an item, de-activate the product from the back-office.
How Digital Downloads Works
- Customers purchase the digital product from your Store.
| NOTE: As of July 2019, to purchase digital downloads, purchasers must have or create a login account with your association. This means the contact MUST exist in your database in order for a login account to be created. If the purchaser exists in your database, he/she will be given the access level assigned to their membership type (if applicable) or the default access level you have setup for your organization. See Setup User Info Hub Login Settings for further information. In a future software update, a contact record will not need to exist in order to create a login. This will allow the general public to purchase digital downloads. |
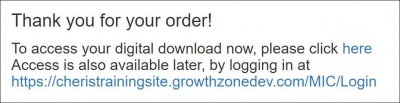
- Upon checkout the customer will see an online message about their digital purchase with a link to the Info Hub to access the file(s) and instructions.
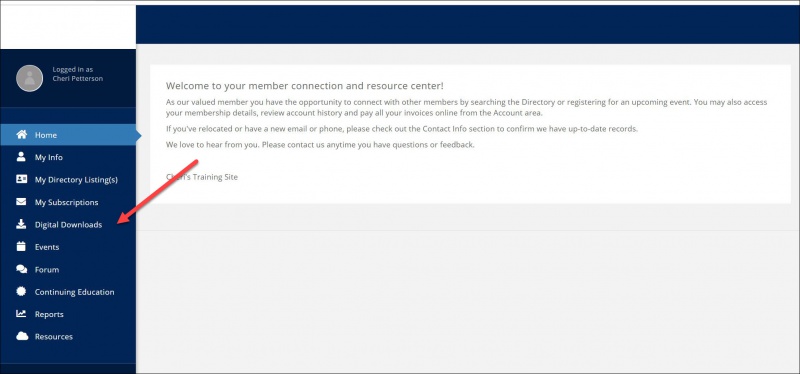
- Within the Info Hub, a left-hand navigation called Digital Downloads will be displayed.
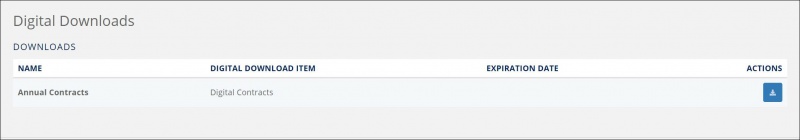
- By clicking Digital Downloads, the purchaser will see a list of the the downloadable products they have purchased, and can click the
 in the Actions column to download the file.
in the Actions column to download the file.
Revoking Access to Digital Downloads
In the case of refunds or mistakes, you have the ability to revoke access to the digital downloads.
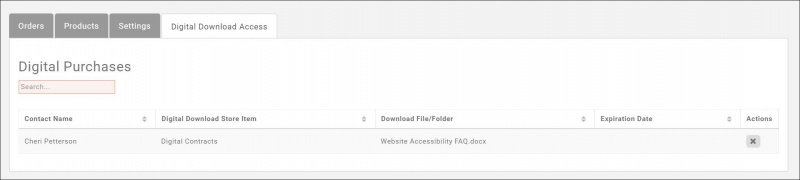
- In the Store module, click the Digital Downloads Access tab. A list of all digital downloads that have been purchased will be displayed.
- To revoke access, click the
 in the Actions column.
in the Actions column. - Click OK to delete the purchase and revoke the purchaser's access.
Adding Image(s) to your Product
Once you have added a product to the store, you may add an image:
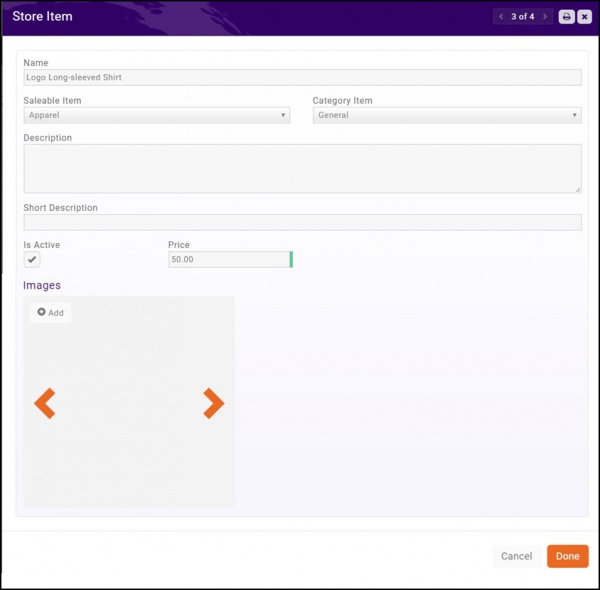
- On the Products tab, click the hyper-link for the product to which you wish to add an image.
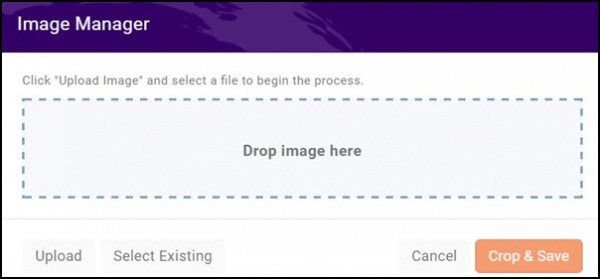
- In the Images section, click the Add button.
- Drag and drop the image, or click Upload to browse to the file and upload it.
- If necessary, crop the image.
- Click Crop & Save.
You may add additional images by clicking the Add button again, and completing the steps above.
Manage Store Inventory
When working with "standard products" you will have the ability to set and manage inventory levels. When you initially add a product to the store, you will enter the starting inventory. As items are purchased, the starting inventory will be decreased.
View Store Item Inventory
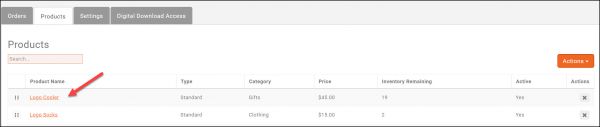
For store items that do not included sub items, you can view inventory remaining for those products, within the Store module, on the Products tab.
For store items that include sub items (ie. size, color, etc.), you can view remaining inventory by clicking the hyper-link for the store item from the Products tab.
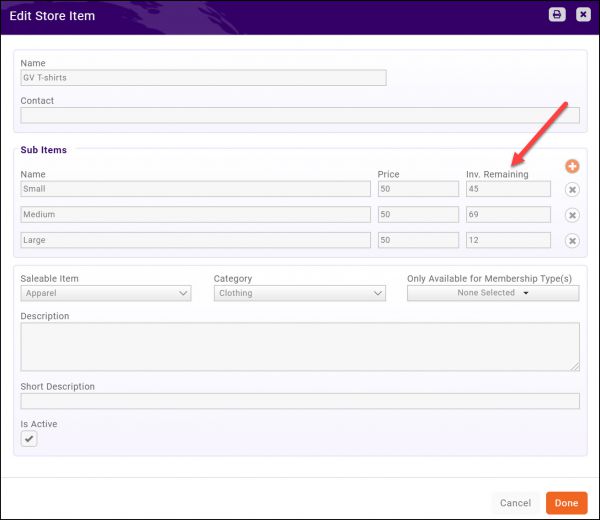
Update Store Item Inventory
- Click Store in the left-hand navigation panel.
- Click the Products tab.
- Click the hyper-link for the item you wish to update.
- Enter the new Inv. remaining.
- Click Done.
Remove a Product from your Store
To maintain all historical information about a product, best practice is to de-activate the product, and NOT delete the product.
- On the Products tab, click the hyper-link for the product to which you wish to remove.
- De-select the Is Active check-box.
- Click Done.
Update Pricing for a Store Product
Once a product has been added to the store, use the following procedure when pricing updates are needed.
| NOTE: The pricing update will only take effect on a go forward. Price changes will not update orders that have already been place. |
- On the Products tab, click the hyper-link for the product to which you wish to remove.
- Enter the new price for the product.
- Click Done.
Managing Store Orders
Enter a store order on behalf of a contact
At times a member may stop by or call to purchase items from your store. You have the ability to purchase items from the store on behalf of the member. This is the recommended approach, as it ensure that the store items inventory is updated, and the purchase will be reflected in the Store reports.
- Access your store and select the items to be purchased.
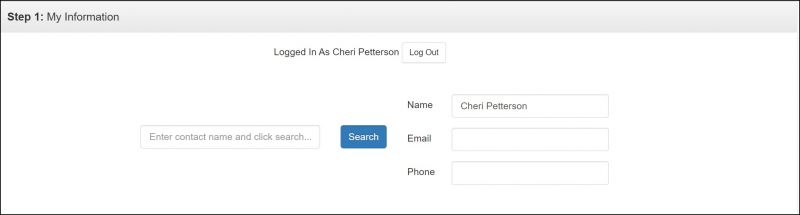
- Proceed to checkout.
- In the text box, enter the Contact Name and click Search. The contact must exist in your database. If found, the contact's name, email and phone number will be populated. Additionally, if applicable, address information will be populated for shipping purposes. This will not be displayed if the item is not to be shipped.
- Proceed to payment and submit.
An invoice, and payment if applicable, will be generated and associated to the member. Proceed to review and fulfill the order as described here.
Store Order Notifications
When an order is placed, an automated message will be sent to those staff members who have subscribed to the New Store Order Created notification. Click here for details on setting up notifications.
Reviewing and Fulfilling Orders
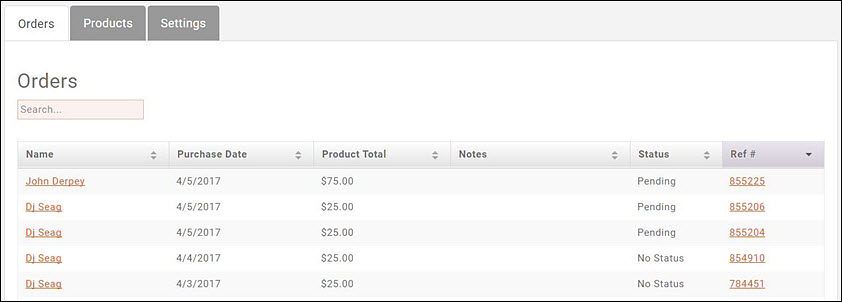
All orders placed through your store will be displayed on the Orders tab of the Store module.
To update the status of an order once it has been fulfilled:
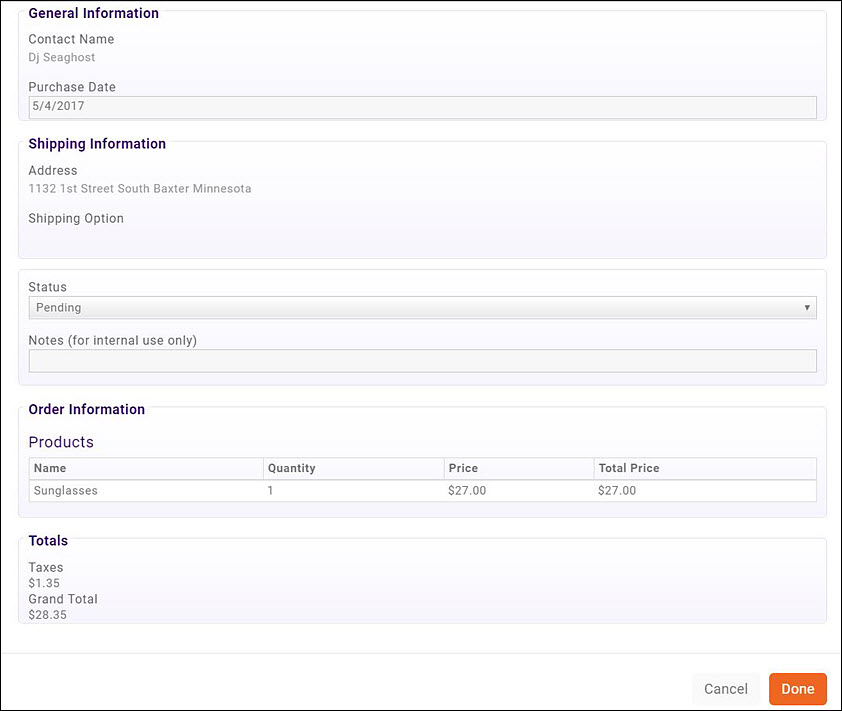
- Click into the Purchaser's Name on the Orders tab.
- Select Fulfilled from the Status list. If no selection is made, the order will remain in Pending.
- (Optional) Enter Notes. Notes are for internal use and may be a way to track when an order was completed, or other details.
- Click Done.
| NOTE: Orders for Digital Downloads are automatically marked as Fulfilled in your database. |
Store Reports
Several reports are available for managing and analyzing your store. See Store Reports.
Use Cases
Your Store module can be very flexible. Here are some use cases on how different customers have implemented this module.
Selling 'Vouchers' to register for events
In this instance, our customer wanted to enable their members to purchase a voucher-item from their Store, and then use that voucher to register for a pre-defined number of events (within a certain category) at a free or discounted rate.