Difference between revisions of "Managing your GrowthZone CMS Website"
| Line 12: | Line 12: | ||
==='''[https://www.screencast.com/t/Ta4mrEtte Add Content, Rows and Saved Rows]'''=== | ==='''[https://www.screencast.com/t/Ta4mrEtte Add Content, Rows and Saved Rows]'''=== | ||
==='''[https://www.screencast.com/t/15mp0Hmz How to use Beaver Theme Layouts & edit header/footer]'''=== | ==='''[https://www.screencast.com/t/15mp0Hmz How to use Beaver Theme Layouts & edit header/footer]'''=== | ||
| + | |||
| + | ==Add Members-Only Pages to your GrowthZone CMS Website== | ||
| + | |||
| + | GZCMS sites have the ability to publish Members-Only pages, requiring members to login to view content. If this is something you'd like to implement in your hosted GZCMS website, please contact support to perform the initial setup. Once the initial steps are complete, staff with site Admin or site Editor roles can then log into their hosted GZCMS site to add Members-Only pages. | ||
| + | |||
| + | ===Adding a Members-Only page to your GZCMS website=== | ||
| + | #Login into the GZCMS site of choice via the backoffice in GrowthZone either as an Admin or Editor | ||
| + | #Navigate to <your site name> -> Dashboard -> Members Only | ||
| + | #Click Add New and follow the normal procedure to add a page | ||
| + | |||
| + | ===Using the Member Login/Logout shortcode=== | ||
| + | The Members-Only plugin has a [[https://codex.wordpress.org/Shortcode|shortcode]] which can be used in order to display a Login/Logout (based on the user’s current state) link on pages if required. | ||
| + | |||
| + | The shortcode can be added to a page by adding '''[gz-members-only-link]''' to any page, header, footer etc. | ||
| + | |||
| + | ===Viewing a Page that is Members-Only=== | ||
| + | There are two ways to view the pages that are protected and part of the Members Only pages: | ||
| + | #As a logged in editor/admin/network admin in GZCMS, navigate to the page, since editors and up can edit the page, they can also view the page, without any extra authentication. | ||
| + | #As a user that is not logged in editor/admin/network admin in GZCMS, you must be a member in GrowthZone for the particular customer the site belongs to authenticate via OAuth to view the page. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | | | ||
| + | [[File:One Row.png|25px]] | ||
| + | | style="width: 100%"| '''IMPORTANT''': Assets such as images, videos, or documents stored in the media library and embedded into the members only pages are NOT protected. | ||
| + | |} | ||
==Add GrowthZone Modules to your GrowthZone CMS Website== | ==Add GrowthZone Modules to your GrowthZone CMS Website== | ||
Revision as of 18:48, 15 May 2020
Contents
- 1 Overview of your GrowthZone CMS
- 2 GrowthZone CMS Training Videos - Getting Started
- 3 Add Members-Only Pages to your GrowthZone CMS Website
- 4 Add GrowthZone Modules to your GrowthZone CMS Website
- 5 Generate GrowthZone Widgets
- 5.1 Generate a Business Directory Search Widget
- 5.2 Generate an Info Hub Login Widget
- 5.3 Generate a Database Feed Widget - New Members
- 5.4 Generate a Database Feed Widget - Upcoming Events
- 5.5 Generate a Database Feed Widget - Web Content - Jobs
- 5.6 Generate a Database Feed Widget - Web Content - Coupons
- 5.7 Generate a Database Feed Widget - Web Content - News
- 5.8 Generate a Database Feed Widget - Web Content - Blog
- 5.9 Generate a Database Feed Widget - Web Content - Testimonial
- 6 Configuring DNS for GrowthZone CMS Sites
- 7 Website Accessibility
- 8 General Data Protection Regulation Basics (GDPR)
Overview of your GrowthZone CMS
GrowthZone has designed and built hundreds of engaging and compelling association websites, to help enhance your brand and drive increased traffic, engagement, and usage of your most important public-facing asset. A wide variety of themes are available for you to choose from. Click Here to view our website gallery.
GrowthZone Content Management System (CMS) puts you in control of your new website 24/7. Your site is built on the WordPress Platform which provides intuitive content editing tools to make it easy to add and manage web pages, as well as incorporate your GrowthZone content into your site in seconds, all from any web browser.
GrowthZone CMS Training Videos - Getting Started
GrowthZone CMS Dashboard Overview
GrowthZone CMS Page Editor Overview
How to Create and Edit a Menu Page
Add Content, Rows and Saved Rows
Add Members-Only Pages to your GrowthZone CMS Website
GZCMS sites have the ability to publish Members-Only pages, requiring members to login to view content. If this is something you'd like to implement in your hosted GZCMS website, please contact support to perform the initial setup. Once the initial steps are complete, staff with site Admin or site Editor roles can then log into their hosted GZCMS site to add Members-Only pages.
Adding a Members-Only page to your GZCMS website
- Login into the GZCMS site of choice via the backoffice in GrowthZone either as an Admin or Editor
- Navigate to <your site name> -> Dashboard -> Members Only
- Click Add New and follow the normal procedure to add a page
Using the Member Login/Logout shortcode
The Members-Only plugin has a [[1]] which can be used in order to display a Login/Logout (based on the user’s current state) link on pages if required.
The shortcode can be added to a page by adding [gz-members-only-link] to any page, header, footer etc.
Viewing a Page that is Members-Only
There are two ways to view the pages that are protected and part of the Members Only pages:
- As a logged in editor/admin/network admin in GZCMS, navigate to the page, since editors and up can edit the page, they can also view the page, without any extra authentication.
- As a user that is not logged in editor/admin/network admin in GZCMS, you must be a member in GrowthZone for the particular customer the site belongs to authenticate via OAuth to view the page.
| IMPORTANT: Assets such as images, videos, or documents stored in the media library and embedded into the members only pages are NOT protected. |
Add GrowthZone Modules to your GrowthZone CMS Website
Several modules from your GrowthZone Database can easily be added to your website. You can add the following:
- Directories
- Event Calendars
- Web Content (Blogs, News Releases, Job Postings, Deals)
- Forms
- Membership Application Form
- Lists/Committees
- Store
Click Here to view a video.
The first step to add a GrowthZone module to your website is to generate a URL from the back-office:
- Click Setup in the left-hand navigation panel.
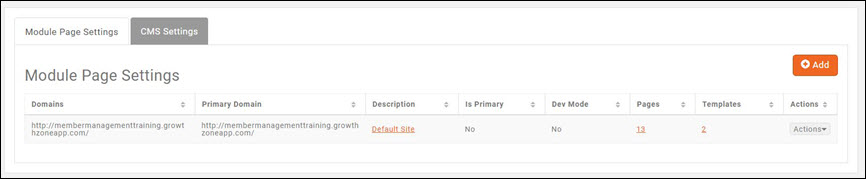
- Click GrowthZone Pages in the Website section.
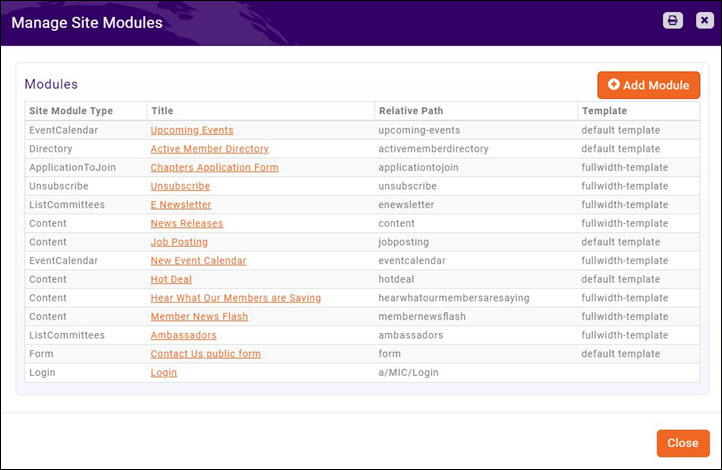
- Click the numbered hyper-link in the Pages column. The Manage Site Modules dialog box will open, displaying any of the modules you have currently configured for use in your website.
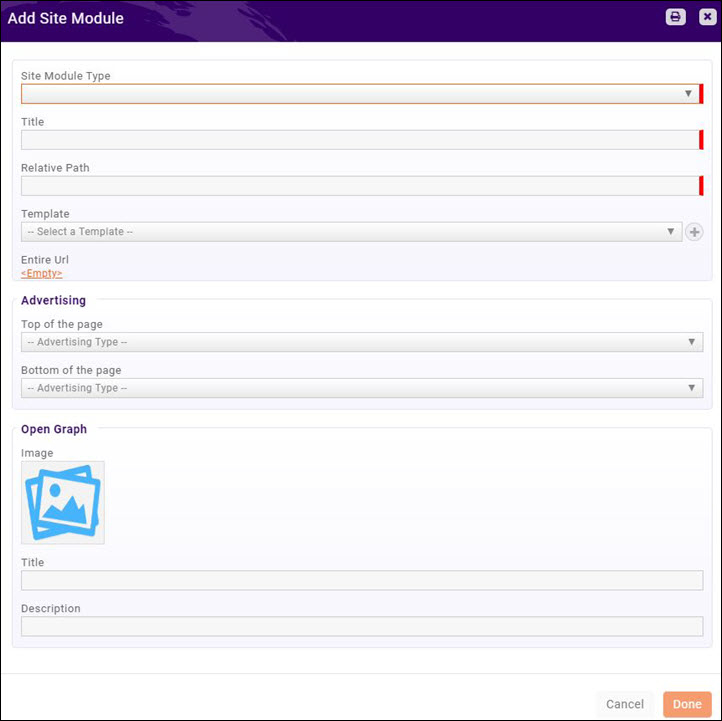
- Click the Add Module button.
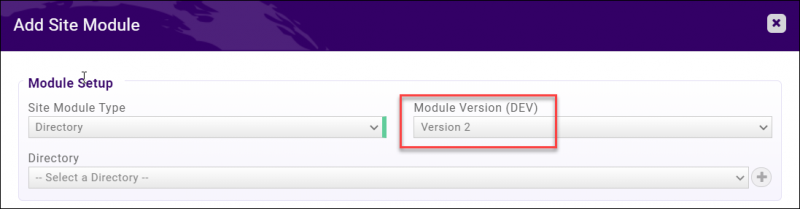
- Select the desired module from the Site Module Type drop-down. NOTE: Some module types (Directories, Content, and Calendars) allow you to select a module type. We recommend selecting Version 2 for the most current, updated version whenever possible.
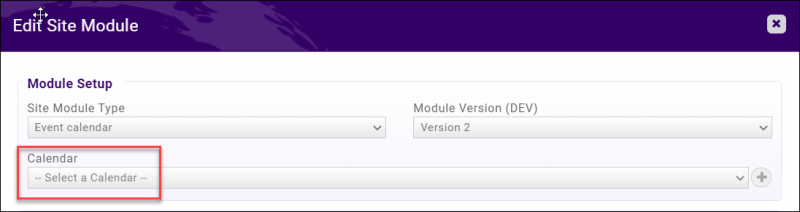
- If there are multiple instances of the site module type (for example, if you have multiple calendars multiple directories, forms, etc.), select the desired module from the drop down presented. In the example below, the Site Module Type selected is events, and a selection of the calendar to include is presented.
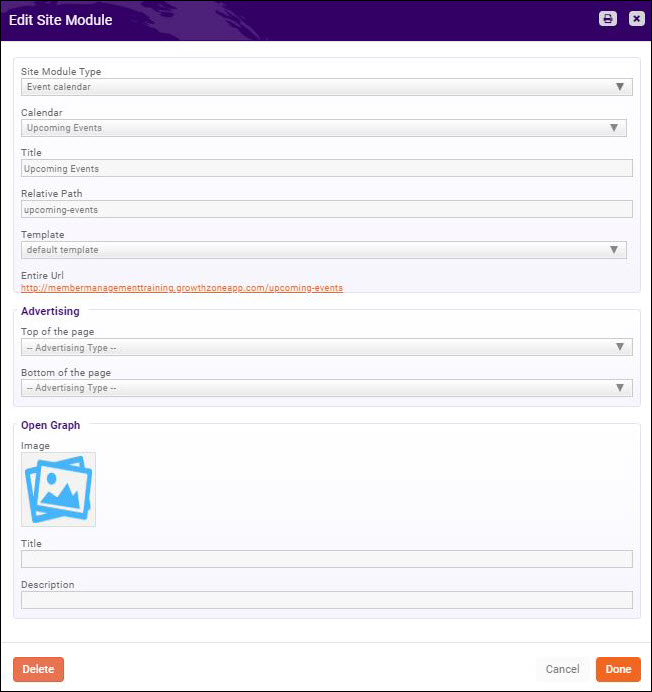
- Enter a Title. This is the default title that will be used on your website.
- Enter a Relative Path. This will be used to populate the URL that is system generated.
- Select the Template to be used for this module. The templates used in your website design will be populated in the drop-down list.
- The Entire Url will automatically be populated after you save the new module. This is the URL that you will use on your website.
- If you are using the Sponsors/Ads module, configure the Top of the page and the Bottom of the Page advertising types. See Working with Banner Ads for further details.
- Click Done.
The URL needed to add the module to your website will automatically be generated. You can use this link within the content modules on your website, or you can use the link to add a menu item to you website.
Add a GrowthZone Module as a Menu Item to your GrowthZone CMS website
To add a GrowthZone Module as a Menu Item on your GrowthZone CMS website, first you must generate the URL for the module as described above.
- From the database, click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the numbered hyper-link in the Pages column. The Manage Site Modules dialog box will open, displaying any of the modules you have currently configured for use in your website.
- Click the hyperlink for the module you wish to add to your website. In the example below, the Upcoming Events module hyper-link was selected.
- Copy the Entire Url link.
- Access your website in edit mode by clicking the
 in the header bar (back office).
in the header bar (back office). - Hover over the name of your organization in the header bar.
- Click Menu.
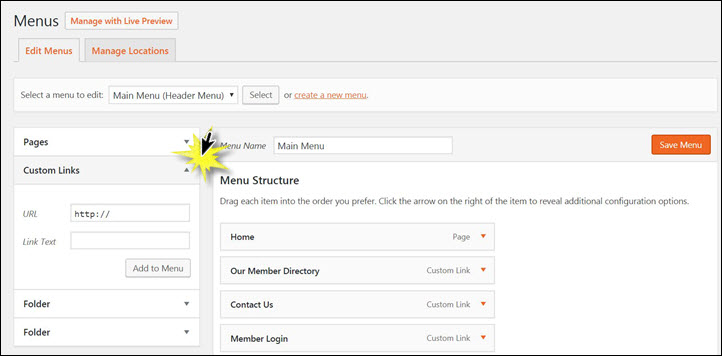
- Click the down arrow in the Customize Links section.
- Paste the previously copied Entire Url in the URL box.
- Enter the text you would like to appear on the menu for this item in the Link Text box.
- Click Add Menu.
The menu item for your GrowthZone module has now been added to your main menu structure.
Generate GrowthZone Widgets
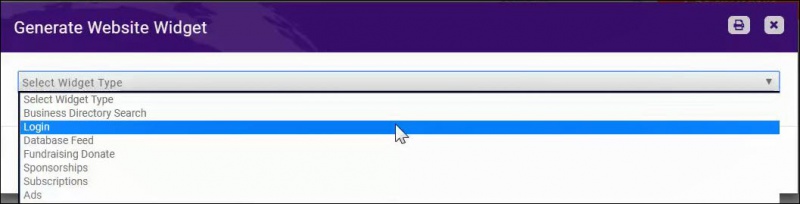
GrowthZone provides a variety of widgets that may be included on your webpages including: Business Directory Search, Info Hub Login, Database Feed, Fundraising Donate, Sponsorships, Subscription, and Ads.
Generate a Business Directory Search Widget
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
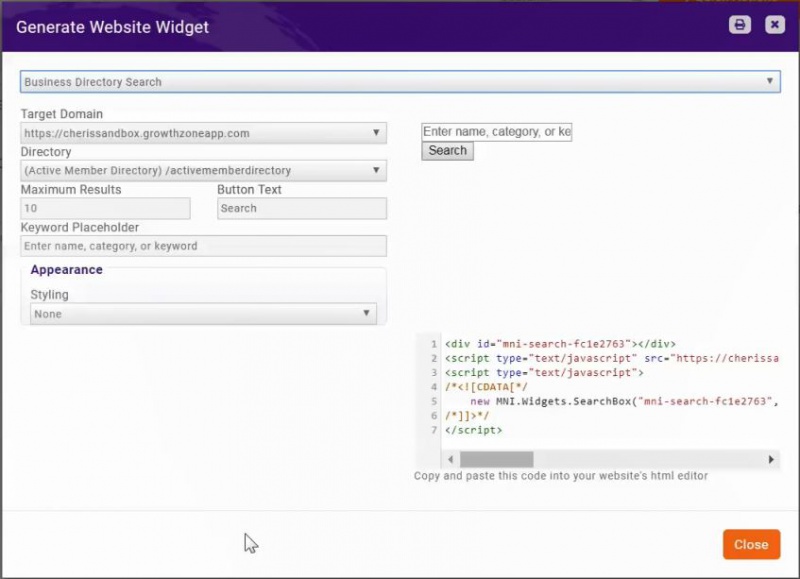
- Select Business Directory Search from the drop-down list.
- Configure the following fields:
- Target Domain: This will default to the domain of your website. If you have multiple websites, select the appropriate domain.
- Directory: Select the directory for which you wish to generate the widget.
- Maximum Results: Enter the maximum number of results to be returned. The default is 10.
- Button Text: You may customize the text on the search button. The default text is Search.
- Keyword Placeholder: You may customized the text shown in the keyword search box. The default is Enter name, category or keyword.
- Appearance: This option allows you to style the page. If 'Default is selected, the widget will use the defaults used in your website. If custom is selected, you may customize the font and font colors.
- The widget code is automatically update with your customizations. Copy and paste this code into your website's html editor.
- Click Close.
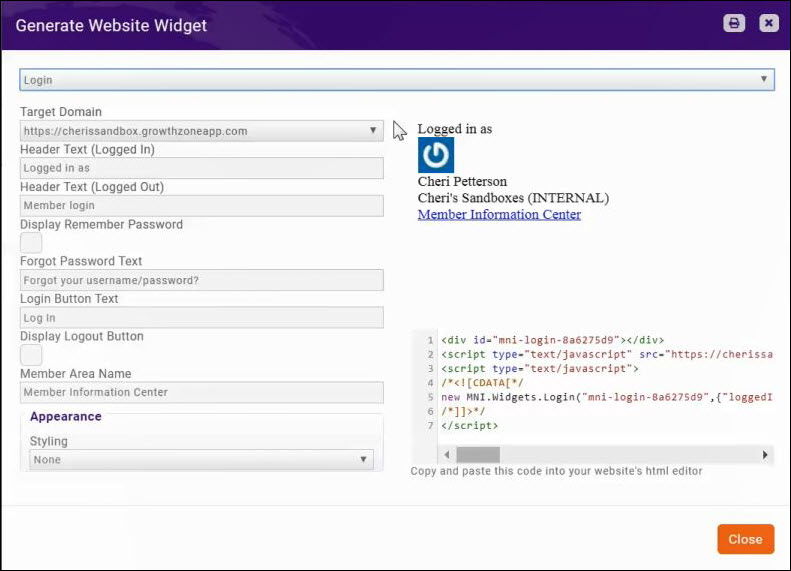
Generate an Info Hub Login Widget
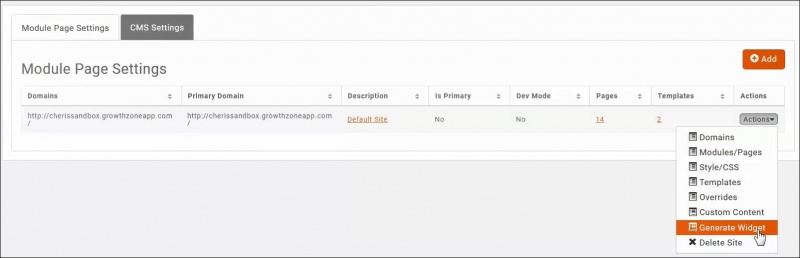
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
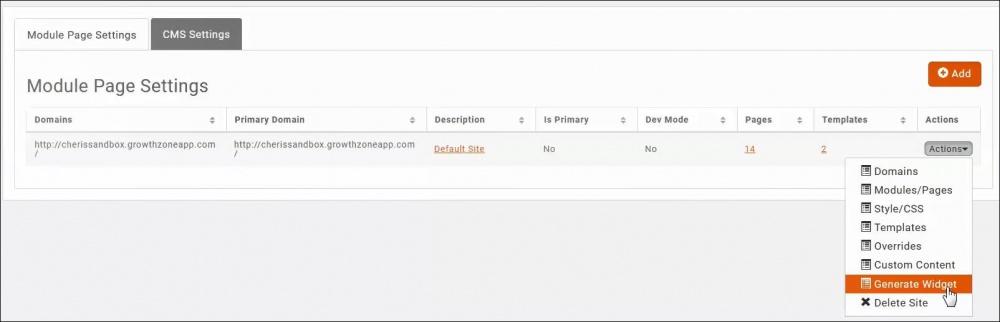
- Click the Actions button and select Generate Widget.
- Select Login from the drop-down list.
- Configure the following:
- Target Domain: If you have multiple websites, select the desired website.
- Header Text (Logged In): Enter the text to be displayed when the member is logged in to the Info Hub. The default is Logged in As.
- Header Text (Logged Out): Enter the text to be displayed when the member wishes to log in. The default is Member Login.
- Display Remember Password: Enable this check-box if you wish to display a remember password check-box on the login screen.
- Forgot Password Text: Enter the text to be displayed for forgotten password. The default is Forgot your username/password?.
- Login Button Text: Enter the text to be displayed on the log-in button. The default is Log in.
- Display Logout Button: Enable this check-box if you wish to include a log-out button.
- Member Area Name: Enter the name of your Info Hub. The default is Member Information Center.
- Appearance: This option allows you to style the page. If 'Default is selected, the widget will use the defaults used in your website. If custom is selected, you may customize the font and font colors.
- The widget code is automatically update with your customizations. Copy and paste this code into your website's html editor.
- Click Close.
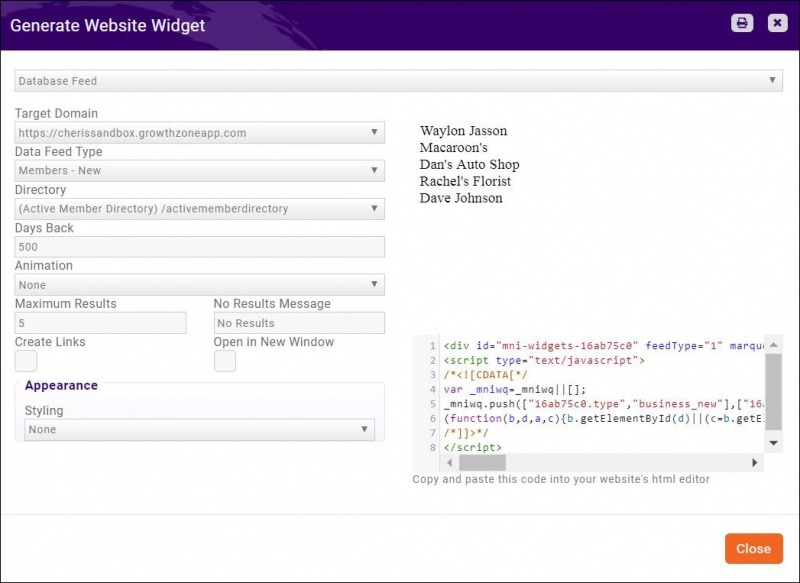
Generate a Database Feed Widget - New Members
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domaindrop-down list.
- Select Members-New from the Data Feed Type drop-down list.
- Configure the following (as selections are made, the results area of the dialog box will be updated)*:
- Select the desired Directory from the drop-down list. This is the directory that will be used to locate new members.
- Enter the number of Days Back that you wish to use to identify new members.
- Select the desired Animation for your new member list.
- Enter the Scroll Frequency. The default is 35.
- Enter the Maximum Results. This setting allows you to define the maximum number of new members to be displayed in the new members list.
- No Results Message: Enter the message you would like displayed when there are no members that match your Days Back criteria.
- Create Links: Enable this option if you wish links to the members directory page to be created in the list.
- Open in New Window: If you have enabled Create Links, select this option if you wish the member's directory page to open in a new window when the link is clicked.
- Appearance: Select the desired styling from the drop-down list. When an option is selected, you will see the results preview. Styling includes changing default colors and fonts.
- Copy and paste the displayed code into your website's html editor.
- Click Close.
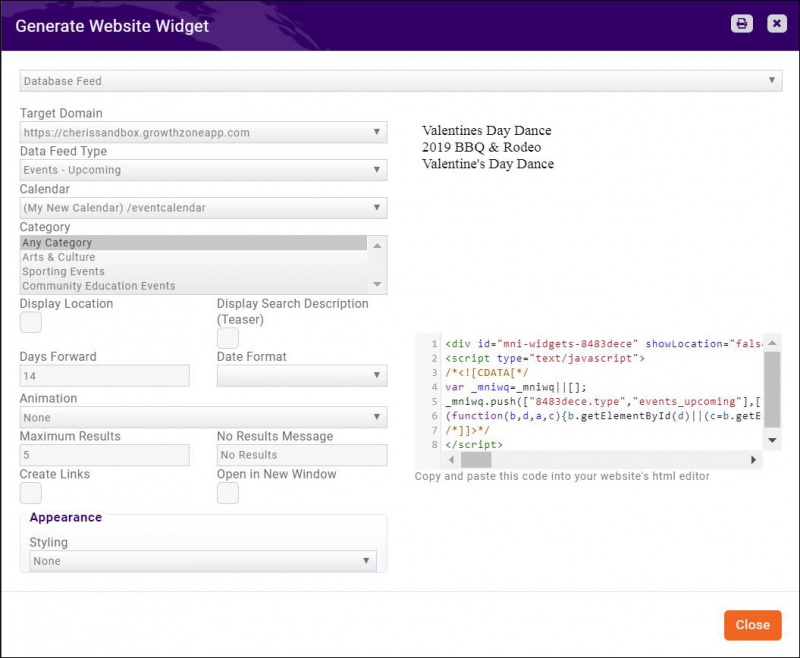
Generate a Database Feed Widget - Upcoming Events
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Events Upcoming from the Data Feed Type drop-down list.
- Configure the following (Note: as configuration selections are made, results will display in the right hand corner of the dialog box):
- Calendar: Select the calendar to be searched for upcoming events.
- Category: Select the desired event category to be search for upcoming events OR select Any Category to include all categories.
- Display Location: Enable this option if you wish to display the location details in the upcoming events list.
- Display Search Description (Teaser): Enable this option if you wish to include the search description in the upcoming events list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Days Forward: Enter the number of days forward you would like to be used to identify upcoming events.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of events to be included in the list.
- No Results Message: Enter the message you would like displayed if no events are found in the Days Forward.
- Create Links: Enable this option if you wish to include the links to events in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the event in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
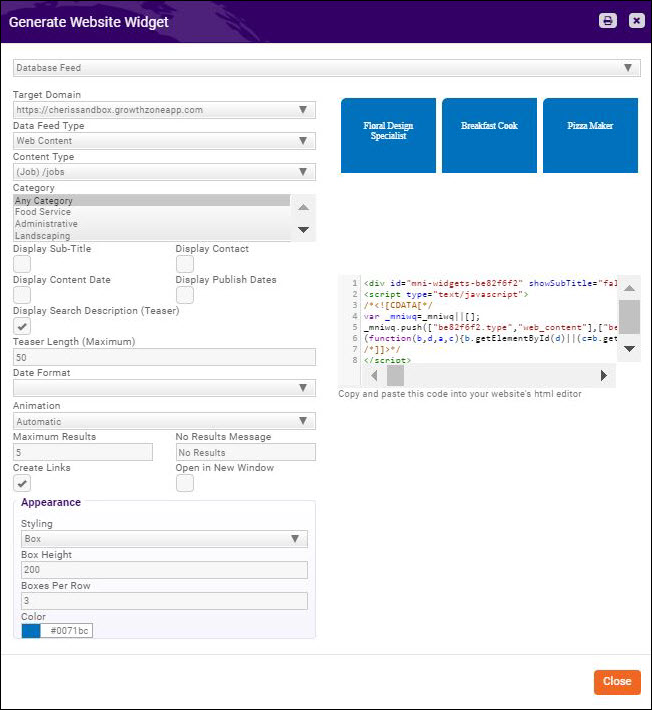
Generate a Database Feed Widget - Web Content - Jobs
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select (Jobs)/jobs from the Content Type drop-down list.
- Configure the following:
- Category: Select the job category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the sub-title of the jobs in your list.
- Display Contact: Enable this option if you wish to include the job contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the job content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the job in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the job search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of jobs to be included in the list.
- No Results Message: Enter the message you would like displayed if no jobs are found.
- Create Links: Enable this option if you wish to include the links to the jobs in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the job in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
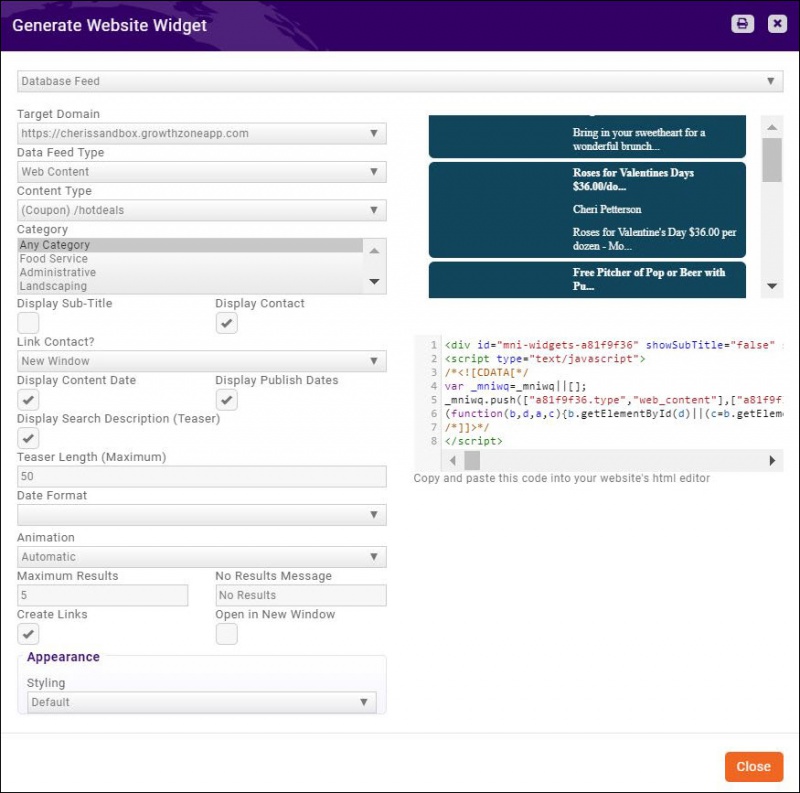
Generate a Database Feed Widget - Web Content - Coupons
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select Coupon from the Content Type drop-down list.
- Configure the following:
- Category: Select the coupon category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the sub-title of the coupon in your list.
- Display Contact: Enable this option if you wish to include the coupon contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the coupon content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the coupon in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the coupon search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of coupons to be included in the list.
- No Results Message: Enter the message you would like displayed if no coupons are found.
- Create Links: Enable this option if you wish to include the links to the coupons in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the coupon in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
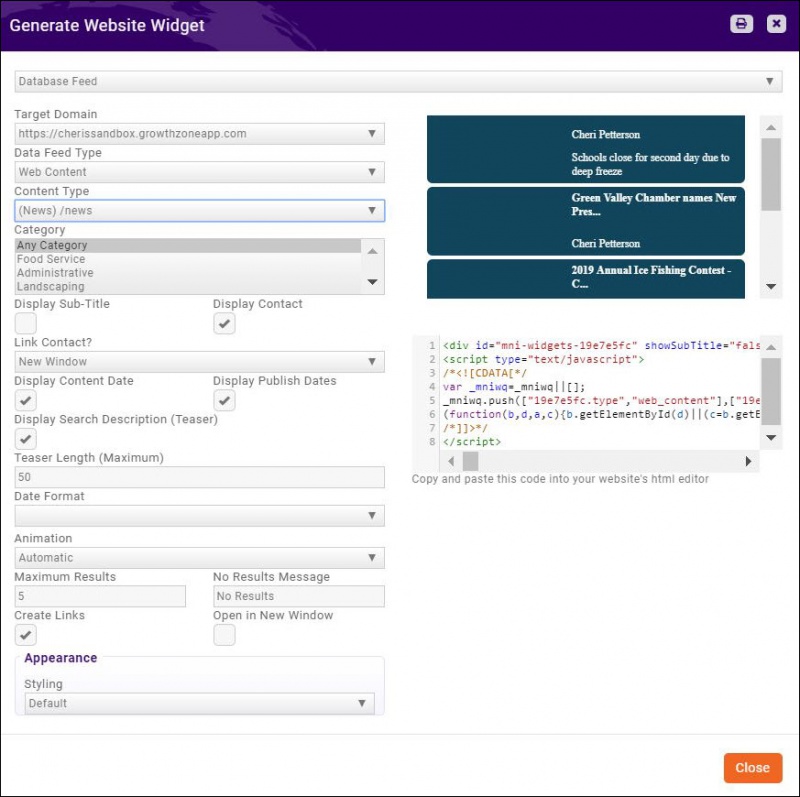
Generate a Database Feed Widget - Web Content - News
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select (News)/news from the Content Type drop-down list.
- Configure the following:
- Category: Select the news category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the news sub-title in your list.
- Display Contact: Enable this option if you wish to include the news contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the news item content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the news item in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the news search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of coupons to be included in the list.
- No Results Message: Enter the message you would like displayed if no news items are found.
- Create Links: Enable this option if you wish to include the links to the news items in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the news item in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
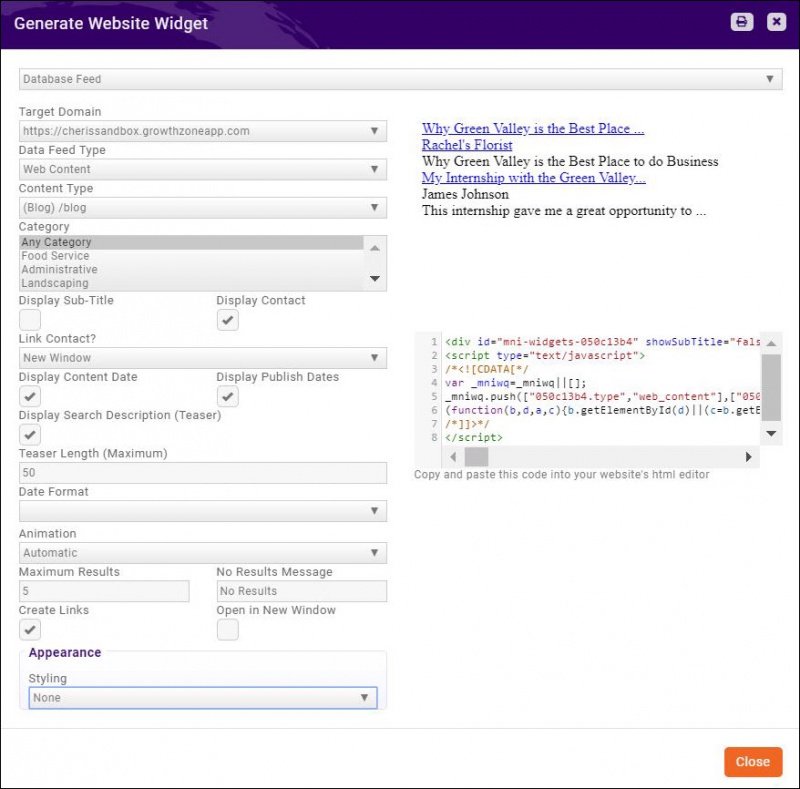
Generate a Database Feed Widget - Web Content - Blog
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select Blog from the Content Type drop-down list.
- Configure the following:
- Category: Select the Blog category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the blog sub-title in your list.
- Display Contact: Enable this option if you wish to include the blog contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the blog content date in your list.
- Display Published Dates: Enable this option if you wish to include the published dates of the blog in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the news search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of blogs to be included in the list.
- No Results Message: Enter the message you would like displayed if no blogs are found.
- Create Links: Enable this option if you wish to include the links to the blogs in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the blog in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
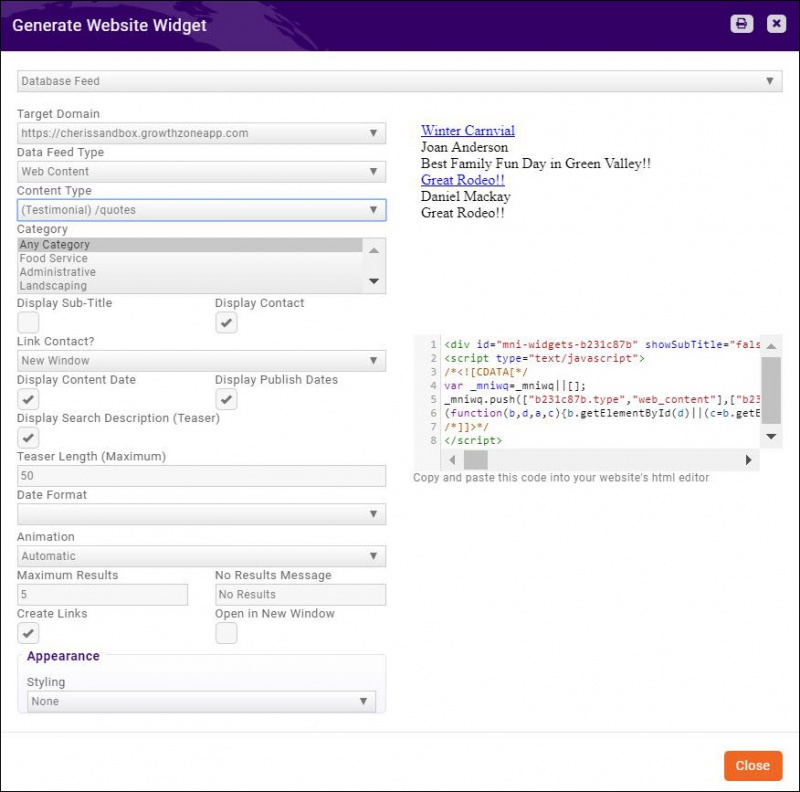
Generate a Database Feed Widget - Web Content - Testimonial
- Click Setup in the left-hand navigation panel.
- Click GrowthZone Pages in the Website section.
- Click the Actions button and select Generate Widget.
- Select Database Feed from the Select a Widget Type drop-down list.
- Select your website domain from the Target Domain drop-down list.
- Select Web Content from the Data Feed Type drop-down list.
- Select Testimonial from the Content Type drop-down list.
- Configure the following:
- Category: Select the Testimonial category to include in your list OR select Any Category.
- Display Sub-Title: Enable this option if you wish to include the testimonial sub-title in your list.
- Display Contact: Enable this option if you wish to include the testimonial contact in your list. If enabled, you may choose to Link Contact:
- Do Not Link: A link to the contact will not be included in the list
- Link in New Window: If this option is selected, when the link is clicked, the contact will be opened in a new browser window.
- Link Same Window: If this option is selected, when the link is clicked, the contact page will be opened in the same browser window.
- Display Content Date: Enable this option if you wish to include the testimonial content date in your list. This is the Viewable Published Date configured when the testimonial was created.
- Display Published Dates: Enable this option if you wish to include the published dates of the testimonial in your list.
- Display Search Description (Teaser): Enable this option if you wish to include the testimonial search description in your list. If this option is enabled, you can also configure the Teaser Length (Maximum) to indicate the number of characters to be included.
- Date Format: Select the desired date format from the drop-down list.
- Animation: Select the desired animation from the drop-down list. None, Scroll Vertically, Automatic.
- Maximum Results: Enter the maximum number of testimonials to be included in the list.
- No Results Message: Enter the message you would like displayed if no testimonials are found.
- Create Links: Enable this option if you wish to include the links to the testimonials in your list. If this option is enabled, you may also choose to enable Open in New Window, which would open the blog in a new window so the user does not navigate away from the page.
- Appearance: Select the desired Styling.
- Copy the code and paste into your website.
- Click Close.
Configuring DNS for GrowthZone CMS Sites
Overview
What is DNS?
Simply put, DNS records act as the phonebook for the internet. They connect easy to read and remember domain names (mostly letters) to the IP addresses where websites are hosted. For your website to pull up correctly when a member/customer types in your website URL, the DNS configuration must be set correctly to connect your customer to the website host. In our case, we’ll have you use a cName alias which works very much like an IP address to connect visitors to your site.
It is crucial that this process is done securely as an insecure setup may work for a while but leaves your site open to malicious attacks such as domain hijacking where an attacker can automatically redirect all your visitors to another site.
Why do I have to do this?
One common confusion point is the assumption that this process is just automatically taken care of when you set up a new website. However, purchasing your domain name (and setting where that name points to) is a separate set of tasks and can be with a completely different company than your website host (in this case, GrowthZone). Therefore, we do not automatically have access to this information when setting up your new GrowthZone CMS site.
What is cName vs. IP Address
If you’re wondering why we’re using a cName(alias) rather than an IP address, it is because the IP may change and using a cName frees all our customers from needing to go back in and change these records every time that happens (i.e. Set it and forget it). We may change IP addresses for maintenance, upgrades, performance or security reasons but you’ll be covered with a cName as all the changes will be automatic. Unfortunately, not as many providers currently offer pointing to a cName rather than an IP address which plays a large role in the providers we’re recommending below.
Process
Use the following steps to configure your DNS to point to the GrowthZone hosting1 cName for your GrowthZone CMS site. This task will take approximately 30 minutes.
Before you get started, you will need to know/have:
- Where your domain settings (i.e. your website name www.example.com) are hosted/stored and how to access them (login info)
- An GrowthZone CMS site with GrowthZone
| NOTE: If your organization has opted to subscribe to a combined GrowthZone software and GrowthZone CMS package where we’re also purchasing the domain for you, this information can be disregarded as we’ll take care of all of it during the setup process. (Not common) |
To make this process easier, GrowthZone strongly recommends using one of the two providers below:
- GoDaddy - GoDaddy is a well-known leader in domains and hosting, so there’s a good chance you might have purchased your domain through them. If so, you’ll need your GoDaddy login information. If your domain needs to be renewed soon, it may be a good opportunity to consider transferring it from your current provider to GoDaddy. Information regarding domain transfers can be found here.
- CloudFlare - If you have your domain with another provider, you can also use CloudFlare as a secure tool to manage the DNS configuration. You will only need a free CloudFlare account for this process.
If you do not want to use either of the two options above, please call our support team so we can walk you through options. It is possible that your current provider may work. Yet, due to each provider having their own features, requirements, and procedures, we cannot guarantee that other providers will meet the GrowthZone’s requirements for configuring your DNS settings for your GrowthZone CMS site.
GoDaddy
- Click this link and follow GoDaddy’s instructions.
- As part of the process, you will need to enter or edit an A record into the records for both the addresses for your site. (e.g. www.example.com & example.com). Enter/edit the A Record to the following IP address: 216.17.80.69.
CloudFlare
- Click this link and follow CloudFlare’s simple instructions to set up a free account, add your website and configure your settings. It will ask about selecting a plan but remember, you should only need to use the free plan. As above, to correctly point your site, enter the following A record IP address: 216.17.80.69.
| NOTE: It may take up to 72 hours for these changes to fully take effect but if setup correctly, you will see no downtime for your site. Once these changes are made, you will not have to make updates/redo this process. If you get stuck or need help with this process, please contact us and we’ll be happy to walk you through the process. Please make sure you have the provider and login information for your domain before calling. |
Website Accessibility
A Practical Guide to Implementing ADA Compliance
The Practical Guide has been created to outline some of the most critical areas of focus for WCAG/ADA compliance, along with practical steps to take to ensure greater compliance so you can provide all of your visitors with the best experience possible. Click HERE to download the guide for review.
Website Accessibility FAQ's
What is Website Accessibility?>
Web accessibility refers to ensuring that people with disabilities or impairments can perceive, understand, navigate, interact with and contribute to websites.
Am I required to make my website accessible?
In the United States, Title III of the Americans with Disabilities Act(ADA) requires general accessibility to those with disabilities; though not expressly stated, it has been generally held by the courts that websites are included under the requirements of Title III. Therefore, we strongly recommend all sites to be accessible to those with disabilities or impairment such as the blind/visually impaired or deaf/hard of hearing.
Specific requirements pertaining to US ADA compliance have not been issues yet. Until then, WCAG 2.1 guidelines should be used. Even though the ADA requirements are not yet published, websites are still required to provide a basic level of accessibility.
Websites that do not make any attempt at making content accessible risk visitors filing ADA violation complaints with the US Office of Civil Rights (OCR) or other litigation.
Is my website "accessible"?
Growth Zone is continually addressing the changes surrounding WCAG 2.1 and ADA compliance in order to ensure that our SmartCMS and GrowthZone CMS websites follow best practices for web accessibility. This ongoing initiative aims to ensure the systems not only incorporate these accessibility requirements, but our customers are informed and trained regarding best practices. We strive to ensure our customers’ sites are compliant when they are first launched, but after the site is launched it is up to the site owner (our customer) to maintain and ensure ADA compliance of their site.
LiveEdit Aurora customers should refer to LiveEdit's documentation regarding accessibility and ADA compliance.
Are there Web Accessibility Guidelines?
Yes. The Web Accessibility Initiative (WAI) develops guidelines and techniques to use for websites that are considered to be the international standard with WCAG 2.1 being the most current published standard for web content accessibility.
Do I need to do anything while maintaining my website for it to be accessible?
Yes. It is important to note that even though a website may be accessible and ADA compliant at launch, it can quickly fall into non-compliant status if accessibility guidelines and best practices are not followed. Since content is added and maintained by you, our customers, we want to share some common pitfalls where sites that were once accessible fall out of compliance.
Accessibility Approach and Alternative Formats
While not expressly stated in the requirements, it is generally considered to be a good idea to add a page regarding accessibility and alternative formats for content; this page can go a long way in avoiding a complaint or litigation in case non-accessible content is discovered. A link to this page should appear somewhere on your landing/home page (often in the footer) so that it can be easily found by someone using a screen reader. This page covers:
- Your commitment to making your content accessible to the visually impaired/ADA compliant including contact info for who should be contacted if a visually impaired visitor has trouble accessing content on the site
- How a visitor can access content in other formats (location on the site or contact us)
Text Alternatives
Provide text alternatives for any non-text content. For images, the text will be read aloud describing the content for the visually impaired. In the case of video, closed captions should be available for the deaf and hard of hearing. Depending on which CMS platform and which module you are using for inserting images, there is a always a text field available to place ‘alt text’ or ‘alternative text’ for the image.
Alternative Document Formats
Pdfs are great but are not readable by many screen readers. Make sure you are able to provide the document in another format such as Microsoft Word or html
Colors and Contrast
Avoid using colors in text and background that are similar. The visually impaired and those with certain types of color blindness will have difficulty distinguishing the text from the background. Always attempt to use text colors that stand out from the background. Never use flashing/strobing text or images or other items whose quick movement makes them difficult to read or understand.
Navigation
Accessibility requirements regarding site navigation and menus will be handled when your site is created, yet you may wish to add or remove navigation and menu options later on. Try to keep any menus simple without many layers of bump-outs and dropdowns. Also, avoid having several menus on a single page or mixed in wither other content in the body such as text and images.
Do I have to make the MIC/Hub accessible?
No. The accessibility requirements for the MIC/Hub and backoffice are handled by GrowthZone as part of the software.
Checking Your Site
There are several online tools that you can use to check your site. A word of caution, however, as most perform their checks at the highest levels of "accessibility", resulting in flags on areas of your site that do, in fact, meet accessibility requirements. Therefore, they should be used as informative tools only. Web Accessibility Check
Want to learn more? Click the links below
General Data Protection Regulation Basics (GDPR)
The General Data Protection Regulation (GDPR) is a European Union law enacted in 2016 which will take effect with enforcement beginning on May 25th, 2018. This law was enacted with the goal of providing better data and privacy protection and security for European Union (EU) member states’ citizens.
Brexit Impact
In early 2017, UK Prime Minister May outlined several technology related impacts of the impending exit of the UK from the EU (Brexit) which have been reiterated by UK Digital Minister Hancock. According to these reports, the UK plans to keep GDPR provisions by mirroring it via UK regulations. These regulations are not yet in place and will require legislation to be passed in parliament. However, it should be noted that the Brexit process is currently unlikely to terminate prior to the EU GDPR deadline in 2018. Thus, UK customers are recommended to stick with May 25th, 2018 deadline for compliance.
GDPR Responsibilities & Accountability
In dealing with GDPR Compliance, it is important to understand where accountability lies.
For GrowthZone software (including the MIC/Hub), GrowthZone is responsible for complying with the GDPR, communicating compliance to chambers and associations, and reporting issues. Our staff and member apps, as extensions of the back office and MIC/Hubs, fall under this definition as well. SmartCMS and GrowthZoneCMS do not collect member or visitor data. On pages where member or visitor data appears to be collected by these systems, it is in fact due to an integration of the Chambermaster/Memberzone and GrowthZone software and thus these systems do not fall under the GDPR requirements.
Customers that use third party systems for websites or integrations with Chambermaster and GrowthZone software need to be aware GrowthZone is not responsible for the compliance of these systems; GrowthZone is responsible for GDPR compliance of its products only. Chambers and associations are accountable to ensure overall GDPR compliance for the mix of systems they are using to collect and process member and visitor data.
Components
All information regarding the specific regulations can be found on the GDPR site. Requirements of the GDPR are broken down into the following categories or “rights” of individuals:
- The right to be informed
- The right of access
- The right to rectification
- The right to erasure
- The right to restrict processing
- The right to data portability
- The right to object
- Rights in relation to automated decision making and profiling.
These rights when viewed together are meant to provide individual users greater clarity and understanding of what personal data is being stored, how it is being used, and how to access/delete that data. In the end, the goal is to provide greater personal data privacy, access and protection. Here’s a brief summary of obligations for GDPR compliance.
- Right to be informed: Obligation of organization to inform users submitting personal data as to how the data will be kept private and used. Usually issued as part of a privacy notice that must be viewed..
- Right of access: Obligation to confirm a user’s request as to whether their data is being held/processed and the obligation to grant them access to their personal data
- Right of rectification: Obligation to provide access to rectify any personal data deemed incorrect. Obligation to disclose any personal data given to 3rd parties and contact information for rectification
- Right of erasure: Obligation to remove/erase all stored personal data upon request
- Right to restrict processing:Obligation to halt the processing of data that is deemed restricted by the user
- Right to data portability: Obligation to provide a .csv/export of personal data within one month of request
- Right to object: Obligation, if requested, to halt processing of data for marketing, profiling, interest, or research purposes
- Rights in relation: Obligation to provide clarity on types of decisions that are automated and allow for human interaction for those that have a significant legal impact.
A chamber or association may receive a request from an individual regarding these rights or a request from a governmental agency for records and documentation of compliance. Additionally, organizations have specific obligations regarding accountability, data protection, and breach notifications that vary depending on the types of data being collected and processed; these records may also be requested.
GDPR Compliance Initiative at GrowthZone
Getting ready for the upcoming GDPR changes in May of 2018 is a major initiative at GrowthZone with changes and improvements already underway; GrowthZone software will be fully compliant by the May 2018 deadline. As we make changes to ensure compliance, here are some key areas where customers will start to notice changes.
Express Consent
To ensure users are aware of the types of data being collected and for what purpose it is being used along with the need to opt-in, there will be changes, additions, and privacy notices added to screens that collect information. This can include features like the membership application, event registration, etc. Privacy Settings Areas such as the MIC and Hub will see additions allowing members even more control over their personal data including contact information, profile information and visibility settings.
Reports
One of the key goals of the GDPR is to provide understanding of what data is stored, allow users access to correct it, and delete it if they choose. Reporting regarding GDPR compliance and specific personal data reports will be added so that chambers and associations to easily identify and document the types of data stored and find specific user’s personal data if requested. Training GDPR documentation and training will be provided starting in 2018 helping chambers and associations tackle specific GDPR compliance issues. Offerings will include both technical trainings and general communication with topics ranging from help understanding the law, to running reports, to dealing data.